
こんにちは。ささめまです。\ 白石麻衣、かわいー! /
清楚系サイトを探して資生堂のコーポレートサイト経由でブランドサイトをサーフィンしていたらSENKAのサイトでかわいらしいborder-radiusの使い方を見つけたのでメモを残します。
\ コピペでそのまま使えます /
demo
code
<img src="https://picsum.photos/id/1005/300/200" class="thumbnail" alt="hogehoge">.thumbnail {
width: 300px;
height: 200px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
border-bottom-right-radius: 50% 16px;
border-bottom-left-radius: 50% 16px;
}design
bottomの角がtopと違うことでちょっと特徴的というか、垢抜けた雰囲気になります。(まるで画像が笑っているかのような!笑)
普通の角丸よりちょっとフックがある感じがします。
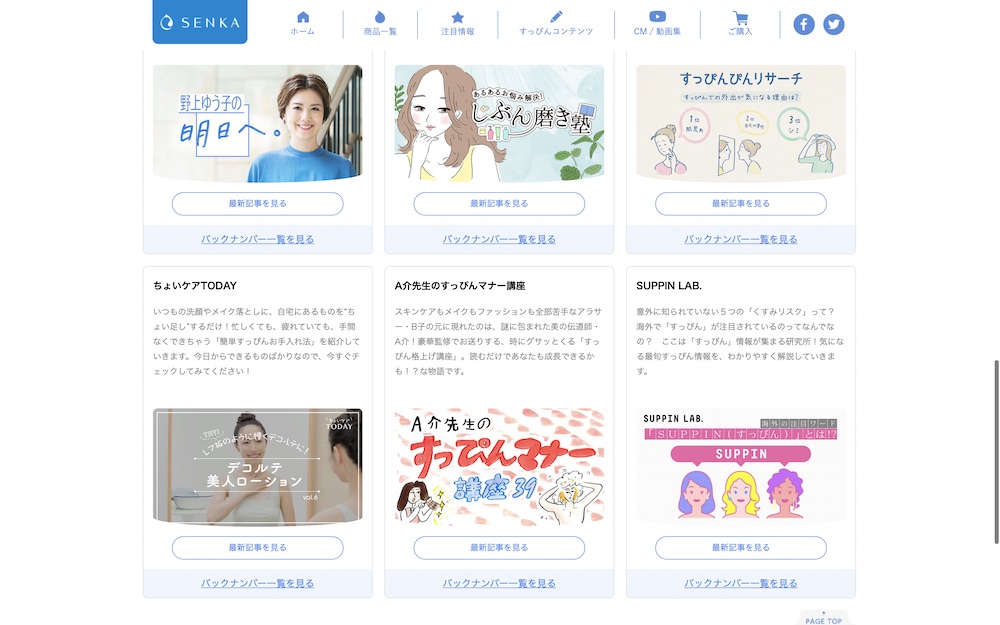
下図はSENKAの記事一覧のスクリーンショットです。SENKAというブランドイメージの清潔で、ぽあっとした感じにとても似合っています。デザイナー、うまい。

角丸画像じゃちょっとパンチが足りないなぁと思った時に使ってみてください。


