参考作品:PIVOT
こんにちは。ささめまです。
YouTubeで英語学習とかニュースっぽい動画を見まくっていたらおすすめに「PIVOT」というチャンネルが出てきて、番組が全体的に興味のある分野だったのでWEBサイトを見に行ったらいい感じだったのでご紹介です。
 PIVOT株式会社
PIVOT株式会社
https://pivot.inc/
グリッド感といいますか、直線とブロックで情報が整理されている感じを出しています。
NHK・Eテレの番組『デザインあ』で放送していた歌『まるとしかく』を思い出しました。歌詞にある「四角はまとまる」「四角は伝える」というデザインの基礎をばっちり抑えた良いデザインだと思いました。
まるとしかく – 嶺川貴子
https://www.uta-net.com/song/140738/
他のページを見てみると結構印象が違うなあと思いましたが、根幹をぶらさずにそれぞれのページの想定閲覧者に最適化する、という考え方なのかなあとも。
 PIVOT – MEMBERS
PIVOT – MEMBERS
https://pivot.inc/members/
人のエリアをマウスオーバーすると人の明度は変わらないけど背景色は明るくなるというちょっとだけ不思議な感覚を味わいました。
見てみると人の部分は背景透過pngで、背景色のみが変わっているようなのですが、hoverで見てもfocusで見てもどこで変えてるのかわからなかったな…。
あとここの横並び。レガシー環境で育った私には新鮮でした。flexで横並びにしていて4つ並びにする際の記述がこちら。
.box-4 {
width: calc((100% - 30px* 3) / 4);
}
なるほどこうすれば写真と写真の間を明確に30pxにできるのかふむふむとなりました。
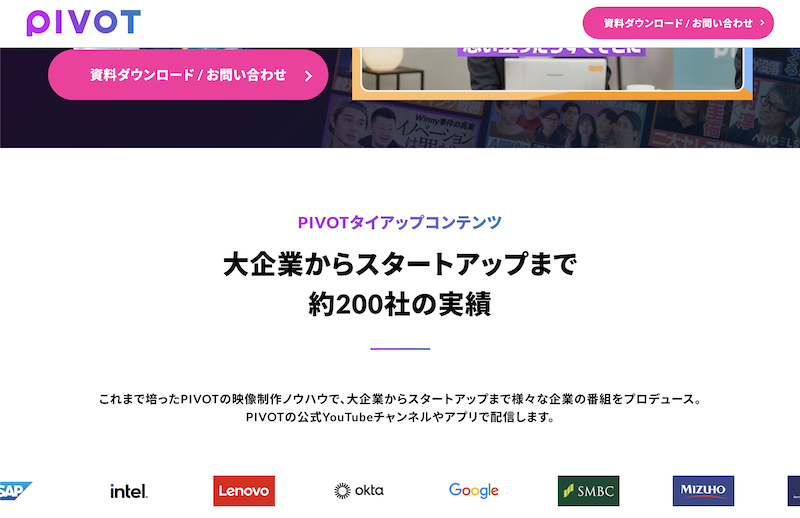
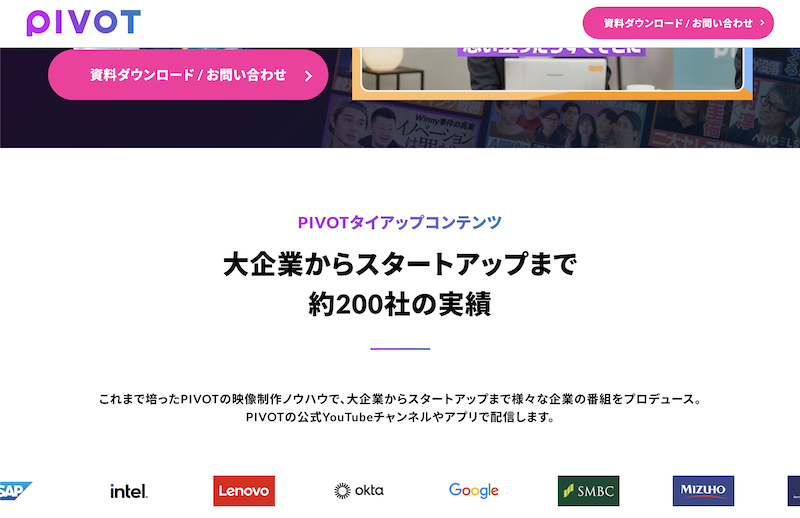
 PIVOT – 媒体資料
PIVOT – 媒体資料
https://pivot.inc/tieup/
媒体資料ページはめっちゃランディングページ(LP)でした。
ファーストビューはYouTubeの登録者数をアピールしていて、数字は文字の更新のみでできるようになっていたり、要素のpositionを全てvwで指定されていてウィンドウ幅に関わらず同じ見え方になり、(け、計算された美〜〜〜!!好き!!!)となりました。好きです、こういうの。
サブタイトルやバーがグラデーションしていてなうさを感じます。私が過去記事で紹介したAPP BANKのタイトルと同じで、モダン環境企業はこんな感じなのかなとなりました。よかったら過去記事読んでください。(こちらのstyle、最近担当したサイトで使いました!)
参考作品:AppBank2023年上期の記事
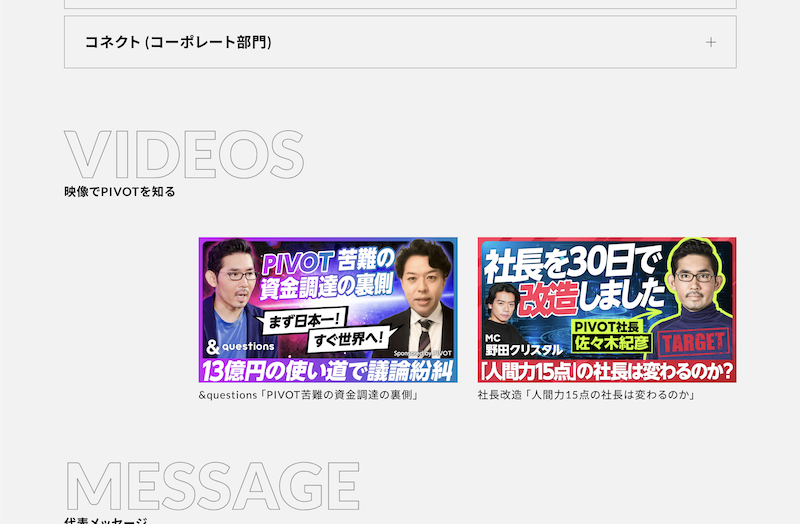
こちらのLPを下にスクロールしていくとPIVOTが選ばれる理由というセクションがありまして。
 PIVOT – 媒体資料
PIVOT – 媒体資料
斜自体数字、かっこええやん?
数字部分のみのCSSは下記のような感じでした。
.lp-reason-heading span {
position: absolute;
font-family: 'Oswald';
font-size: 7.0rem;
font-weight: 700;
font-style: oblique;
color: #764fdb;
top: -8px;
left: -10px;
}
Oswaldの数字って、いいんだなぁ。
font-style: obstique;って馴染みのない記述でした。調べたところitalicとほぼ同義のように受け取りました。
「Oswaldを斜字体=かっこいい」の方程式、パクりたい。
(あとclass名にめっちゃlpって書いてありましたね…笑)
mdn web docs_ – font-style
https://developer.mozilla.org/ja/docs/Web/CSS/font-style
Google Fonts – Oswald
https://fonts.google.com/specimen/Oswald
LPのお問い合わせフォームはコンタクトフォーム7でした。シンプルで使いやすいですよね。thanksページの有無が気になるところです。
最後に、採用ページです。
私が憧れていたアウトラインのみの文字が登場!あがる!!
 PIVOT – 採用情報
PIVOT – 採用情報
ついに文字のアウトラインのみを取るCSSの秘密が明らかに…!こちらでした。
.recruit-section-title {
font-size: 8vw;
font-weight: 900;
color: #f2f2f2;
-webkit-text-stroke: 1px #808080;
}
-webkit-text-stroke、そうだったのか…!また一つ学びになりました。
font-sizeをvwで指定しているのが初見で新鮮です。普段remしか使っていなかったのでvwもちょっと試してみたいなぁ。
難癖をつけるようですが、colorはbackgroundと同じ色を使うならtransparentがいいと思いました。
ご紹介と雑感でした!吸い取れるところを吸い取って、弊社のサイトもいい感じにしていきたいです。ではでは。
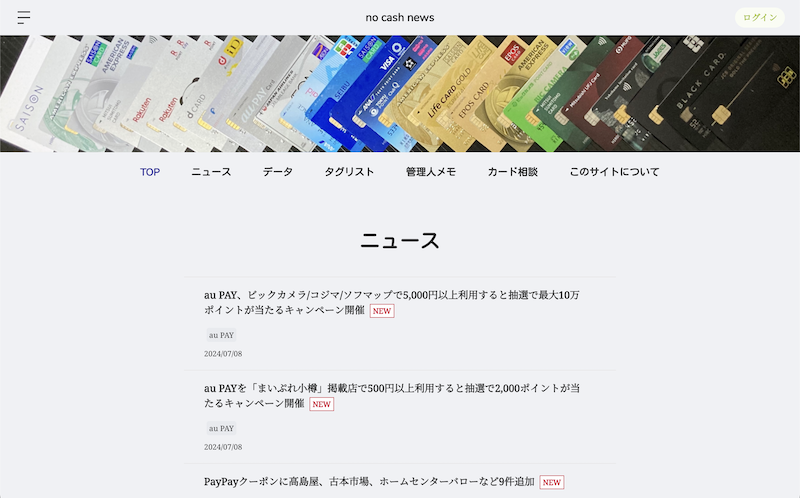
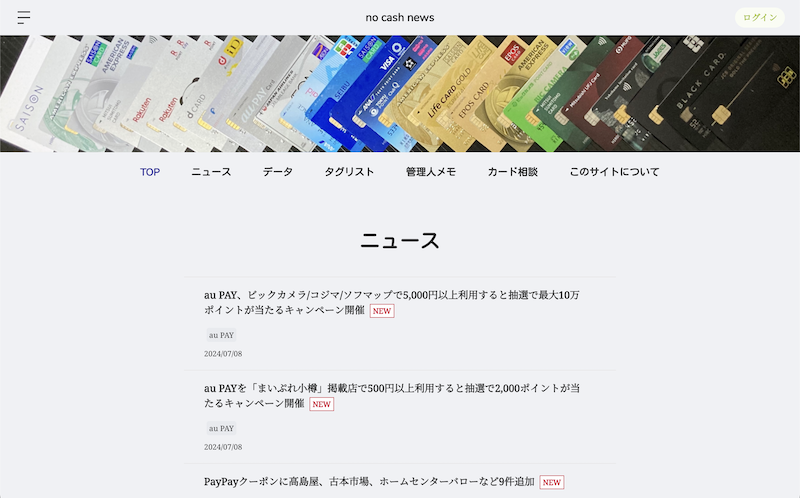
参考作品:no cash news
なうい配色(真っ白を使わなくて真っ黒も使わないとか)代表みたいなサイトを見つけたのでご紹介します。
 キャッシュレス決済の最新ニュース | no cash news
キャッシュレス決済の最新ニュース | no cash news
https://nocash.bitfan.id/
body {
background-color: #f0f1f4;
color: #2b2b2b;
}
h2 {
font-family: Nunito, Kosugi Maru;
}
p {
font-family: Noto Serif, Noto Serif JP;
}
背景色は#f0f1f4、文字色は#2b2b2bと目に優しい。タイトルのフォントはなんか珍しいのを使ってますね。メイリオの角丸版みたいな。読みやすいです。
一つ難点を挙げるとすればタイトルと本文のフォントの雰囲気が揃っていないことでしょうか。本文は明朝体なのでチグハグな感じがします。タイトルが角丸メイリオ風なら本文はいい感じゴシック系がいいんじゃないかなぁ。
サイトの内容はキャッシュレス系キャンペーンの転載です。PayPayの地域キャンペーンとか、公式だと埋もれて探すの大変なのでググってたらこのサイトに出会いました。たまに覗きにこようかな。
参考作品?:小林さん
WEBデザインのテクニックを画像4枚でわかりやすく教えてくれるアカウント「小林 I Webデザイナー」さん。
 小林さんXプロフィール
小林さんXプロフィール
https://x.com/pulpxstyle
要素の強弱の付け方をメインに配色アイデアや小技まで、すぐに使えるアイデアを発信してくれています。
最近見たポストでかなり有益だなと思ったのがこちら。
わ、わ、わかりやすうううい!!
プレビューのすぐ下に短いCSS。widthとかpositionを省いてポイントのみ伝えているところがわかりやすさの秘訣ですね。
恥ずかしながらつい最近知ってフォローしました。友人たちが結構フォローしててびっくりしました。
アイデアが欲しい時にTL眺めようと思ってます!
ではでは。
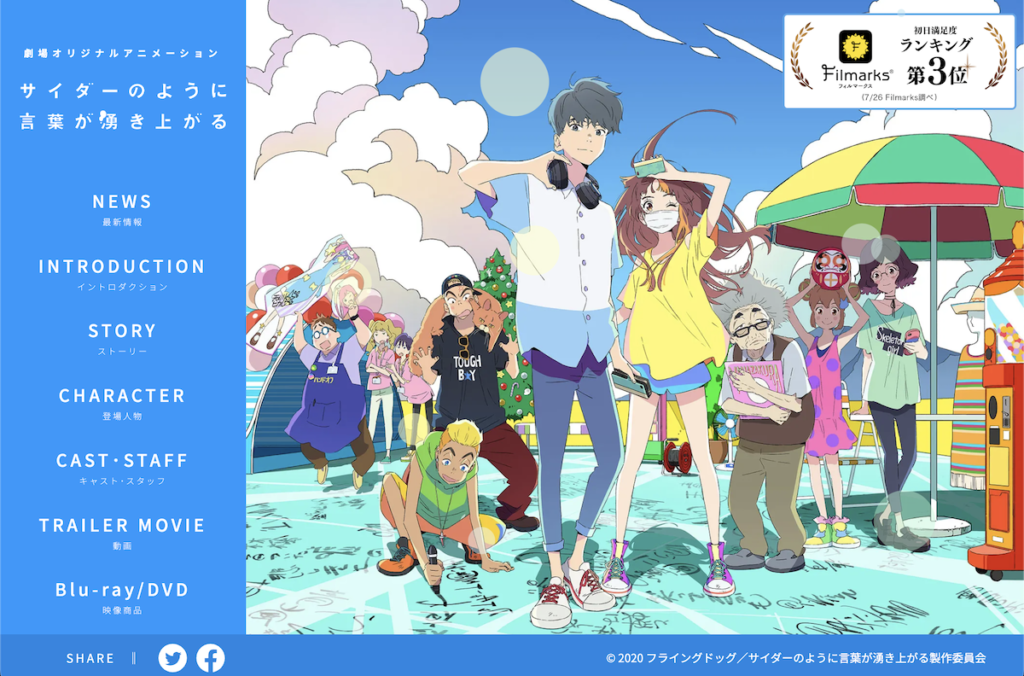
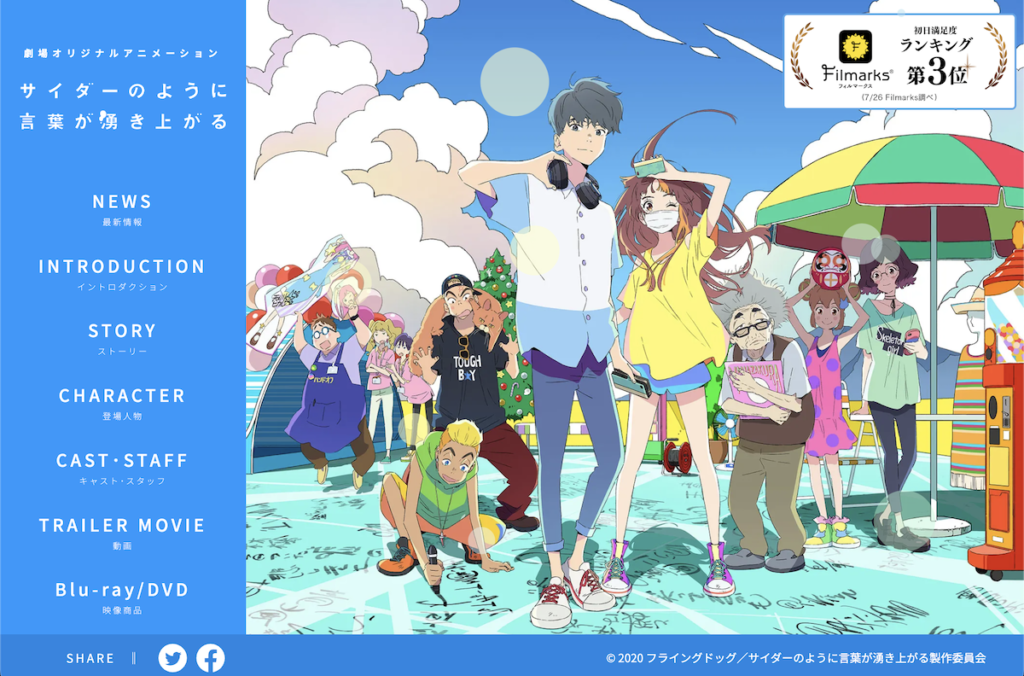
参考作品:劇場版オリジナルアニメ『サイダーのように言葉が湧き上がる』公式サイト
こんにちは。ささめまです。
2021年当時見逃してずっと気になっているアニメ映画「サイダーのように言葉が湧き上がる」の公式サイトが可愛い!これパクりたい!の塊なのでご紹介します。
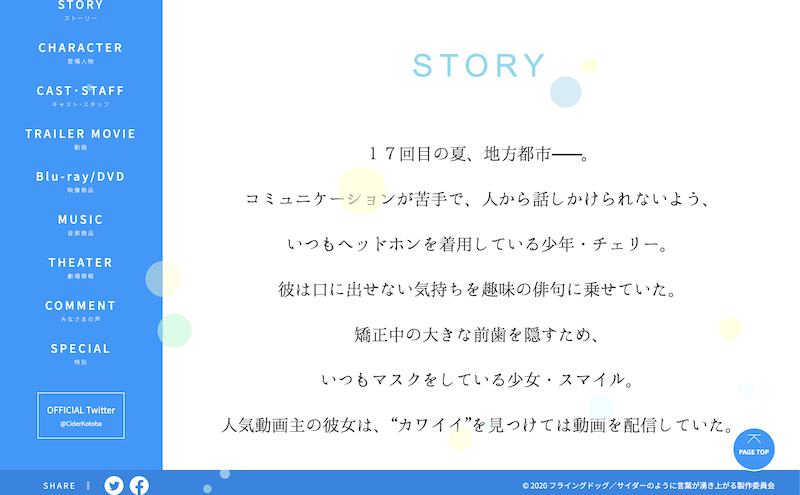
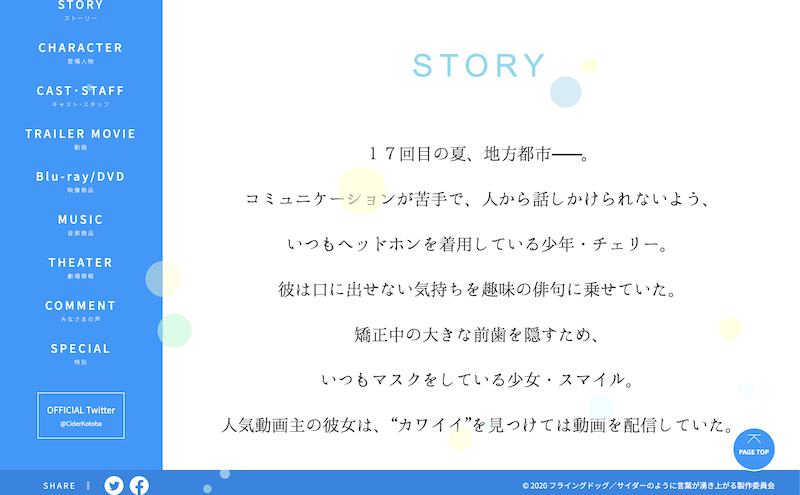
 劇場版オリジナルアニメ『サイダーのように言葉が湧き上がる』公式サイト
劇場版オリジナルアニメ『サイダーのように言葉が湧き上がる』公式サイト
http://cider-kotoba.jp/
ぷかぷか浮かんでくる泡が映画のタイトルをよく表していてしかもかわいいです。
自分が管理するサイトに持ってこようと思って写経したら一番手前が泡のレイヤーになってリンクが押せなくなったりしたので困ったなぁと思っていたら
#particles-js {
pointer-events: none;
}
という記述を見つけて、これで最前列にアニメーションやカンバスを置いても触れなくできるのか!と恥ずかしながら超今更の学びでした。
ゆらゆらとゆっくり動く波も素敵…!
 『サイダーのように言葉が湧き上がる』公式サイトcanvasで作った波
『サイダーのように言葉が湧き上がる』公式サイトcanvasで作った波
フォントも私の好きな小説系明朝体!

ハイライトできたのでこんなWEBフォントあったんだ〜と思ったらHannariでした。存在を忘れていたけどとっても美しいフォントですよね。
YakuHanは初めて知りました。
、。!?〈〉《》「」『』【】〔〕・():;[]
のためのフォントのようです。こんなものもあったのかぁ。書体へのこだわりを感じてさらに好きになりました。誰がデザインしたんだろう。
.introText {
font-family: YakuHanMPs, Hannari, "Noto Serif JP", "ヒラギノ明朝 ProN W3", "游明朝 Medium", "Yu Mincho Medium", "游明朝", "Yu Mincho", YuMincho, serif;
}
https://yakuhanjp.qranoko.jp/
canvasモリモリ活用の素敵サイトで、WEBデザインって楽しい!を再認識させてもらいました。素敵なサイトに拍手!
ではでは。
参考作品:NOYES
こんにちは。ささめまです。
まこなり社長のYouTubeを見ていたらお気に入りの家具第一位としてごりっごりにごりにお薦めしているソファがありました。
サイトを見に行ってみたら素敵だったのでご紹介します。
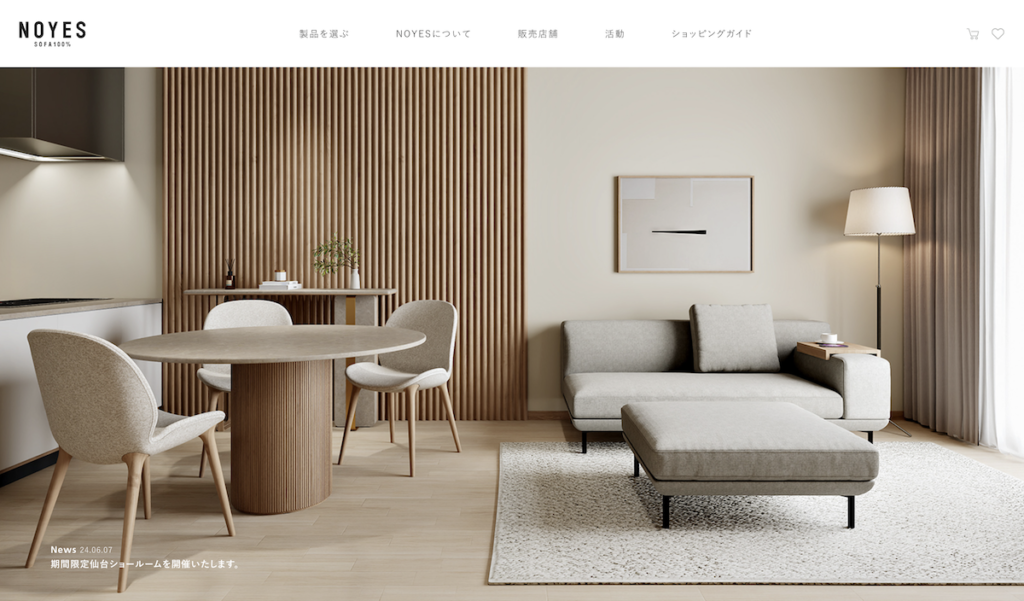
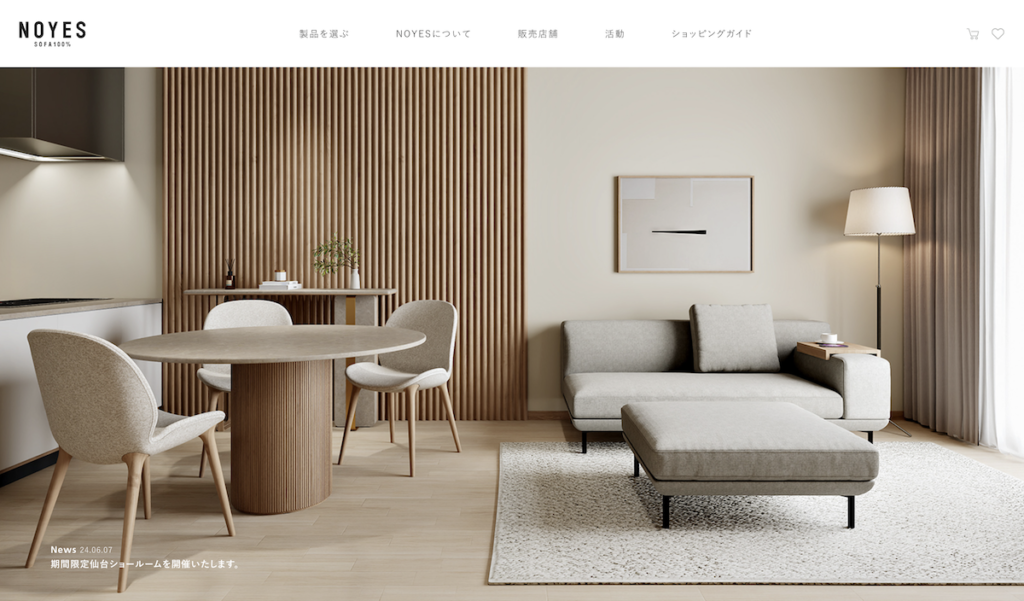
 ソファ職人が作る国産ソファブランドのオンラインストア|日本を代表する国産ソファブランド NOYES
ソファ職人が作る国産ソファブランドのオンラインストア|日本を代表する国産ソファブランド NOYES
https://www.ny-k.co.jp/
このサイト、とにかく写真が美しいです。メーカーならではの技ですね。家に置いた状態の写真もたくさんあって、「自分の家においたらどうなるだろう」と訪問者の想像を膨らませます。
 NOYESソファPICKUP
NOYESソファPICKUP
物撮りも美しい…。このスライダーはswiper.jsを使っているようです。やはりおしゃれサイトはswiperかぁ。
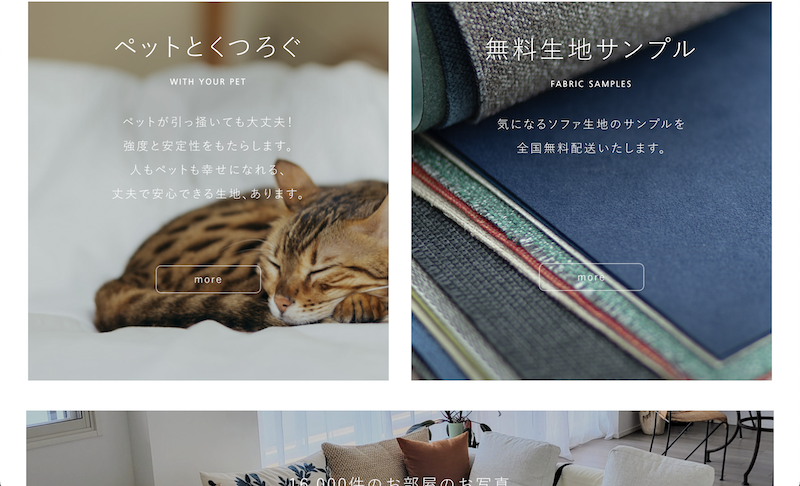
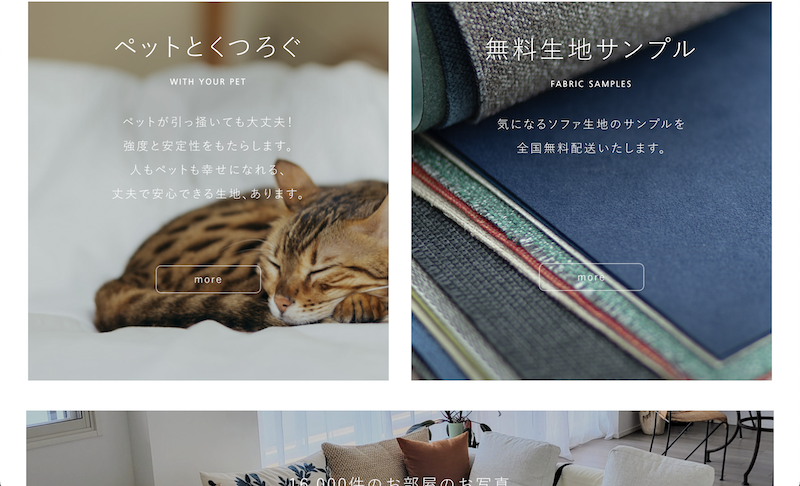
 NOYESソファトーン&マナー
NOYESソファトーン&マナー
 NOYESソファトーン&マナー
NOYESソファトーン&マナー
要所は画像や動画のトーンを落とし、上に白文字を乗せています。イメージがパッと伝わるしおしゃれだし、思わずため息が漏れます。はぁ。
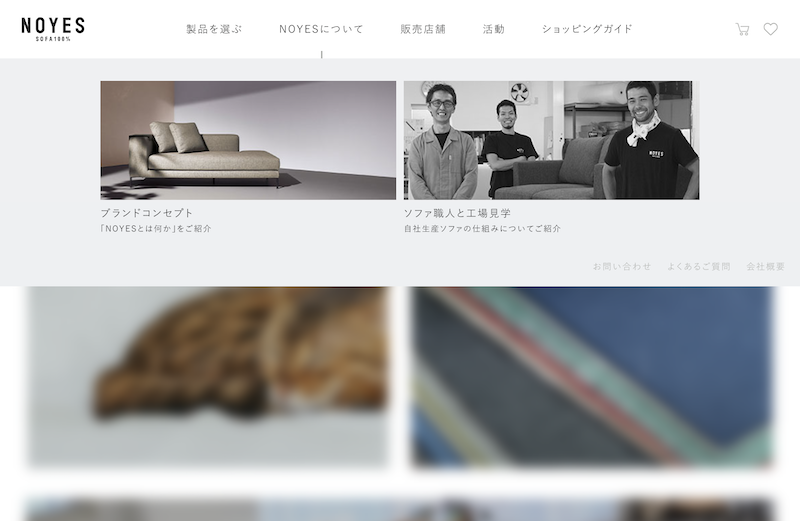
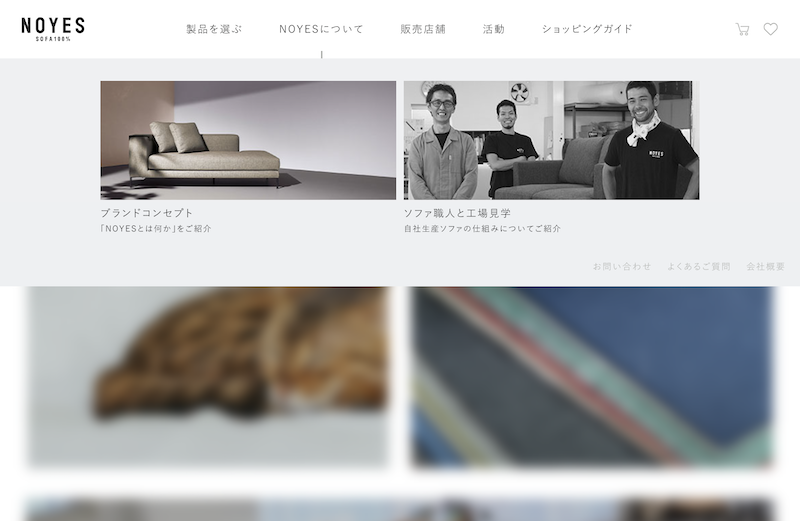
 NOYESソファPCヘッダーメニューマウスオーバー
NOYESソファPCヘッダーメニューマウスオーバー
PC版では画面上部のメニューをマウスオーバーすると、メインコンテンツたちにガウスがかかります。えーー見やすい〜〜!
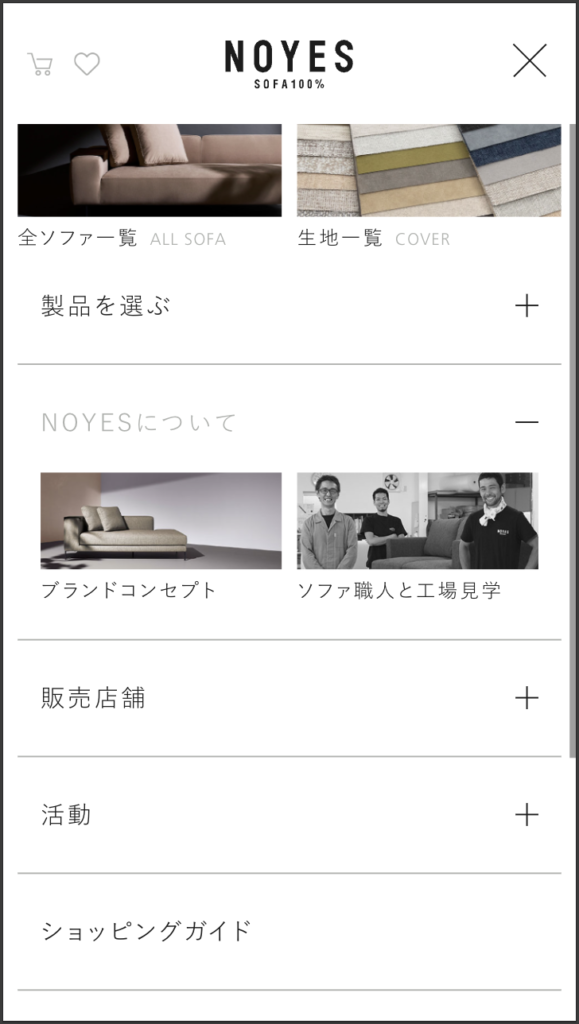
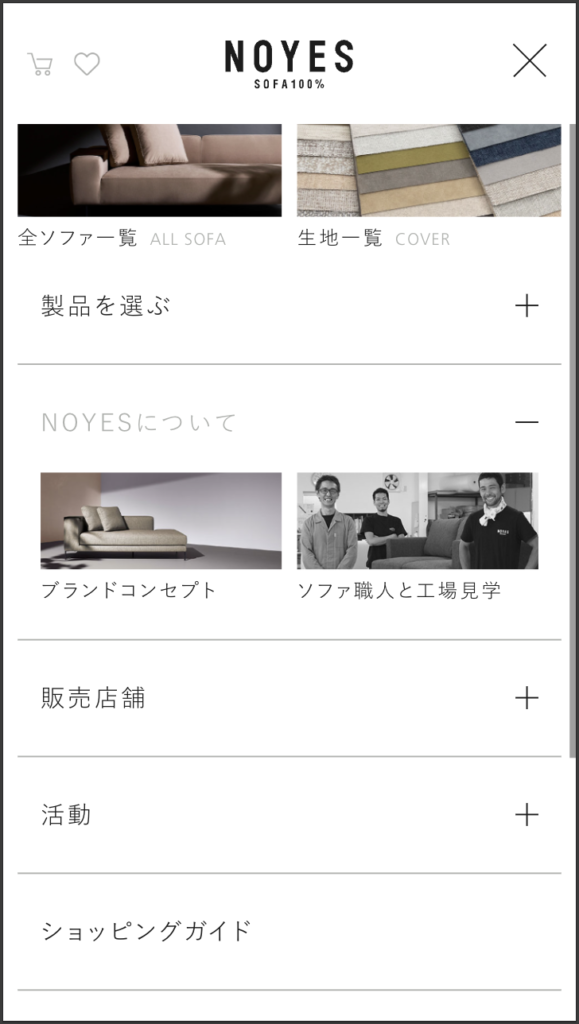
 NOYESソファSPヘッダーメニューマウスオーバー
NOYESソファSPヘッダーメニューマウスオーバー
スマホ版ではハンバーガーメニューになっており、中のコンテンツはトグルでまとめられていて必要な情報が見えます。
必要な情報にフォーカスできてなんとなくミニマリストっぽさを感じます。シンプルだけど、細やかなUX設計で唸らせられたサイトでした。ううう〜〜〜〜〜〜!作りたい!
ではでは。
参考作品:映画『すずめの戸締り』公式サイト
こんにちは。ささめまです。
最近やっと友人宅で映画「すずめの戸締り」を観て、公式サイトに行ってみたらなかなか良かったのでご紹介します。
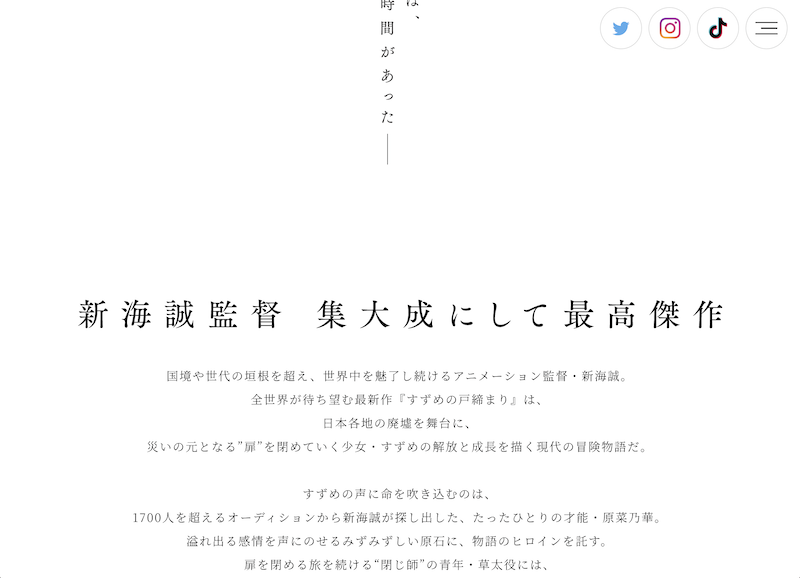
 映画『すずめの戸締まり』公式サイト
映画『すずめの戸締まり』公式サイト
https://suzume-tojimari-movie.jp/
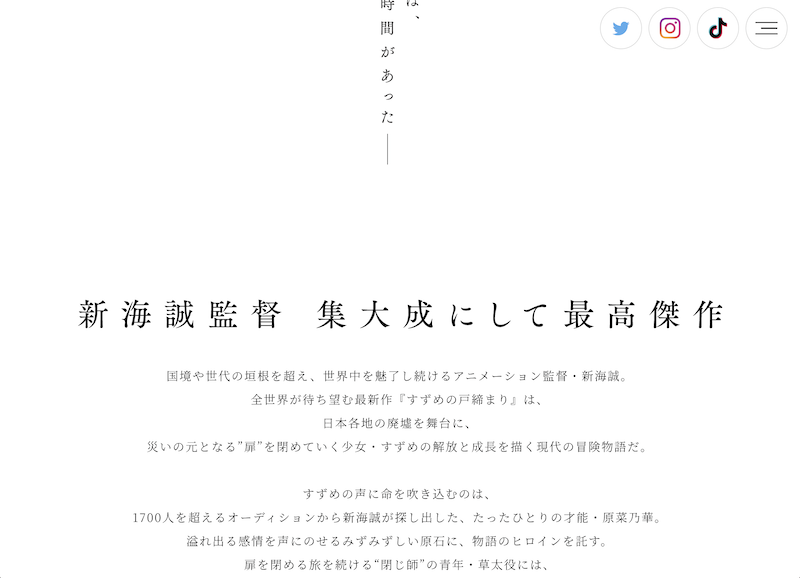
このサイトのタイトルh2の表現が好きだな、と思いました。
文字と下線とが密着していておしゃれな感じなのです。
スクロールすると線が伸びて文字がスッと上がってくるエフェクトもよき。
 すずめの戸締り公式サイトのh2タイトル参考
すずめの戸締り公式サイトのh2タイトル参考
メインビジュアルも上手いことやったなー!と思いますよね。きっと横幅のない映画ポスター用の素材をもらったのでしょう。それがPCでウィンドウサイズを変えてもどのサイズでもいい感じのファーストビューになってすごい。計算された美を感じます。
 すずめの戸締り公式サイトファーストビュー
すずめの戸締り公式サイトファーストビュー
イントロダクション部分が小説っぽいのもいい。小説の書体が好きなんだな、私。タイトルは画像、本文は[Noto Serif JP]でした。やっぱ好きだこのフォント。いっぱい使ってこ。
 すずめの戸締り公式サイトイントロダクション
すずめの戸締り公式サイトイントロダクション
ではでは。
参考作品:AppBank2023年上期の記事
こんにちは。ささめまです。
たまたま見つけた記事のタイトル文字が虹色のグラデーションになっていて「ええやん!」となったのでご紹介です。
 AppBank記事(2023/11/01)
AppBank記事(2023/11/01)
https://www.appbank.net/2023/10/25/technology/2603741.php
ユニコーン感を感じるデザインって、10年近く前から流行っていますよね。インスタのロゴもグラデーションしててなういなぁと思ったものです。
サイト上の文字をグラデーションするって大変そうと思っていたのですが、AppBankの2023年上期までのタイトルが文字グラデーションしていて「できるんだ!?」となりました。
簡単にソースを見たところグラデーションしているタイトル部分のCSSはこんな感じになっていました。
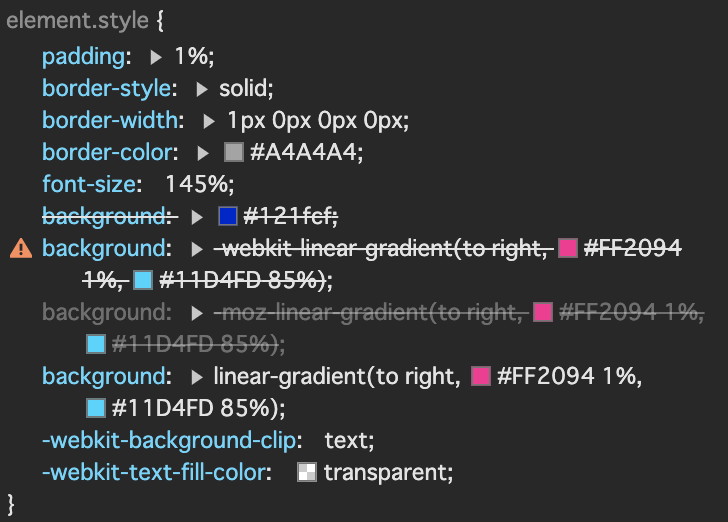
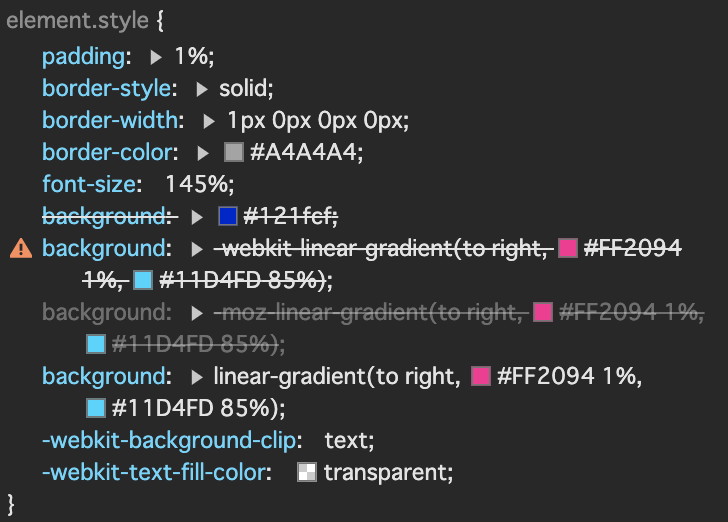
 AppBank記事グラデーションタイトルのstyle
AppBank記事グラデーションタイトルのstyle
element.style {
padding: 1%;
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #A4A4A4;
font-size: 145%;
background: #121fcf;
background: -webkit-linear-gradient(to right, #FF2094 1%, #11D4FD 85%);
background: -moz-linear-gradient(to right, #FF2094 1%, #11D4FD 85%);
background: linear-gradient(to right, #FF2094 1%, #11D4FD 85%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
backgroundのlinear-gradientで行けるんや…!
実際に自分の環境で試したわけではないのですが、なんだかできそうな気がします。
また一つデザインの幅が広がりましたね!
ではでは。
参考作品:株式会社NOKID
こんにちは。ささめまです。
仕事でYoutubeの運用を始めたときに参考にしたブログがカッコ良かったのでご紹介します。
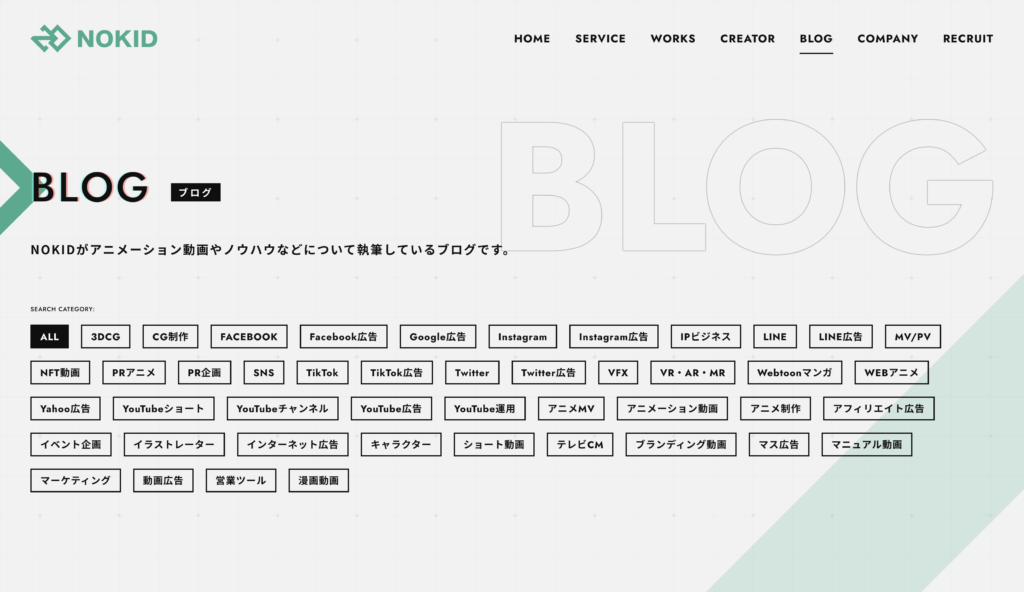
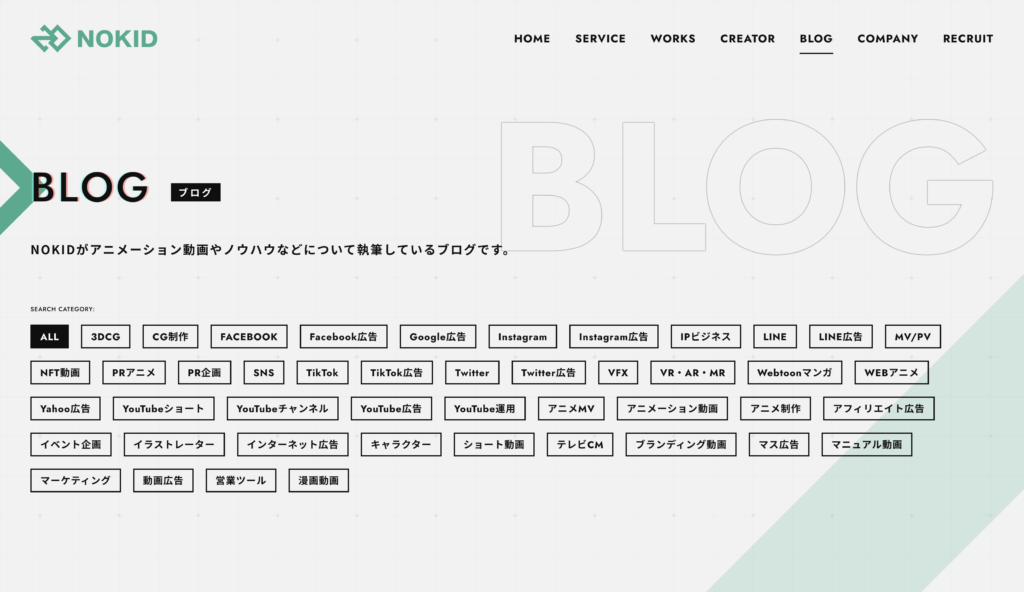
 株式会社nokidホームページ
株式会社nokidホームページ
https://nokid.jp/blog/
背景にある白抜きの大きなBLOGという文字、ハイライトできるんですよ…。かっこいいわぁ
シンプルにまとまっていて情報も飲み込みやすく、とってもいいデザイン!とにかく読みやすいのがいい。企業サイトで久々に感動しました。
覗きに行く度にソースを写経しようと思いつつそんな余裕もなく何もできていないのですが、これを機にやってみたい!と思いまする。
本当に簡単な紹介になってしまいましたがメモ程度に。
ではでは。
右にニュッと矢印が出てくるボタン
こんにちは。ささめまです。
仕事に役立つかなと思ってcssや参考作品を集めていたこのブログが実際に仕事で役立って、えも言われぬ達成感を感じています。略してエモい。
今回は矢印がふわっとにゅっと出てくるボタンをご紹介します。
\ コピペでそのまま使えます /
demo
button
code
<a href="" class="button_link">
<span>
Hover me
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 36.1 25.8" enable-background="new 0 0 36.1 25.8" xml:space="preserve"><g><line fill="none" stroke="#ffffff" stroke-width="3" stroke-miterlimit="10" x1="0" y1="12.9" x2="34" y2="12.9"></line><polyline fill="none" stroke="#ffffff" stroke-width="3" stroke-miterlimit="10" points="22.2,1.1 34,12.9 22.2,24.7 "></polyline></g></svg>
</span>
</a>
.button_link {
color: #ffffff;
background-color: #81d8d0;
display: inline-block;
position: relative;
transition: background-color 300ms ease-out;
}
.button_link span {
display: inline-block;
position: relative;
transition: all 300ms ease-out;
will-change: transform;
}
.button_link:hover span {
transform: translate3d(-1rem, 0, 0);
}
.button_link svg {
position: absolute;
width: 1.1em;
right: 0px;
right: 0rem;
opacity: 0;
top: 50%;
transform: translateY(-50%);
transition: all 300ms ease-out;
will-change: right, opacity;
stroke-width: 5;
stroke-color: transparent;
}
.button_link:hover svg {
opacity: 1;
right: -3rem;
}
design
マウスオーバーすると文字が左にずれて、右側に矢印がしゅっと現れるボタンです。
動きが滑らかで気持ちいいので何度でもマウスオーバーしたくなるデザインだったのでご紹介しました。
svg、軽いし綺麗に描画できるしいいですよね。お友達になりたい。
ではでは
基本のキ(?)右側に”くの字矢印→”がついたボタン
こんにちは。ささめまです。
線との組み合わせボタンがやっぱりなんとなく好きで、
また使いたいので作り方の備忘録です。
\ コピペでそのまま使えます /
demo
button
html
<a href="#" class="button_link">button</a>
css
.button_link {
width: 280px;
height: 60px;
color: #353535;
text-align: center;
text-decoration: none;
font-weight: 600;
line-height: 60px;
background-color: #bdefea;
border-radius: 50vh;
display: block;
position: relative;
transition: 0.3s;
}
.button_link::before {
content: '';
width: 40px;
height: 40px;
background-color: #fff;
border-radius: 50vh;
position: absolute;
top: 50%;
right: 10px;
transform: translateY(-50%);
}
.button_link::after {
content: '';
width: 7px;
height: 7px;
border-top: 3px solid #353535;
border-right: 3px solid #353535;
position: absolute;
top: 50%;
right: 27px;
transform: translateY(-50%) rotate(45deg);
}
.button_link:hover {
background-color: #81d8d0;
}
design
右端に「 > 」とか「→」がつくボタン、よくあるデザインだけど
正直ちょっとめんどくさいなと思っていたので
こういうシンプルめの記述で再現できるようになったのは
とっっっっってもありがたいです!
::after要素のwidthとheightでくの字矢印の長さを、border-topとborder-rightで太さを変えられます。大きさ自由自在☆
マークアップ言語を覚えたての2014年頃、
ボタンの箱の中に文字+矢印のデザインが大流行。
font-awsomeの矢印達とはマブダチでした。
(font-awsomeの矢印をfloatかpositionで配置するやつ)
それがfont-awsomeから矢印引っ張らなくてよくなって
floatもいらない!positionは使うけど!cssだけで簡単!
便利になって感激です。
もう矢印ボタンは怖くない。
リクエストされてもニコニコで受け付けます^^
ではでは。