参考作品:PIVOT
こんにちは。ささめまです。
YouTubeで英語学習とかニュースっぽい動画を見まくっていたらおすすめに「PIVOT」というチャンネルが出てきて、番組が全体的に興味のある分野だったのでWEBサイトを見に行ったらいい感じだったのでご紹介です。

グリッド感といいますか、直線とブロックで情報が整理されている感じを出しています。
NHK・Eテレの番組『デザインあ』で放送していた歌『まるとしかく』を思い出しました。歌詞にある「四角はまとまる」「四角は伝える」というデザインの基礎をばっちり抑えた良いデザインだと思いました。
まるとしかく – 嶺川貴子
https://www.uta-net.com/song/140738/
他のページを見てみると結構印象が違うなあと思いましたが、根幹をぶらさずにそれぞれのページの想定閲覧者に最適化する、という考え方なのかなあとも。

人のエリアをマウスオーバーすると人の明度は変わらないけど背景色は明るくなるというちょっとだけ不思議な感覚を味わいました。
見てみると人の部分は背景透過pngで、背景色のみが変わっているようなのですが、hoverで見てもfocusで見てもどこで変えてるのかわからなかったな…。
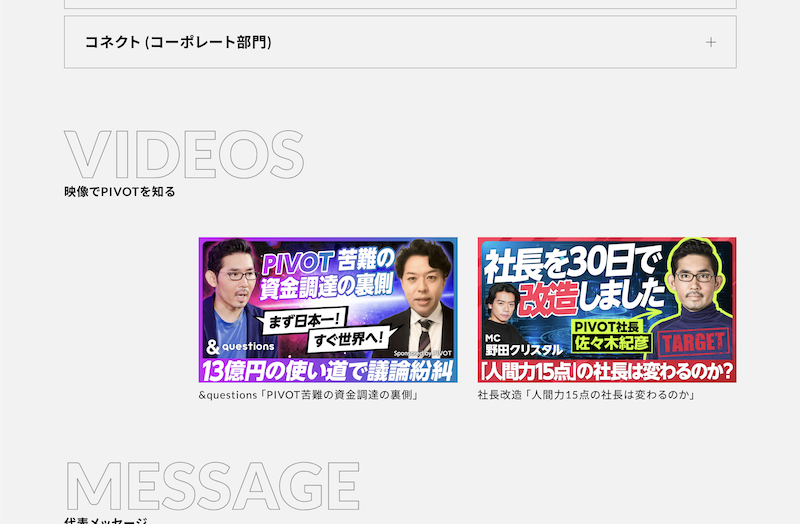
あとここの横並び。レガシー環境で育った私には新鮮でした。flexで横並びにしていて4つ並びにする際の記述がこちら。
.box-4 {
width: calc((100% - 30px* 3) / 4);
}なるほどこうすれば写真と写真の間を明確に30pxにできるのかふむふむとなりました。

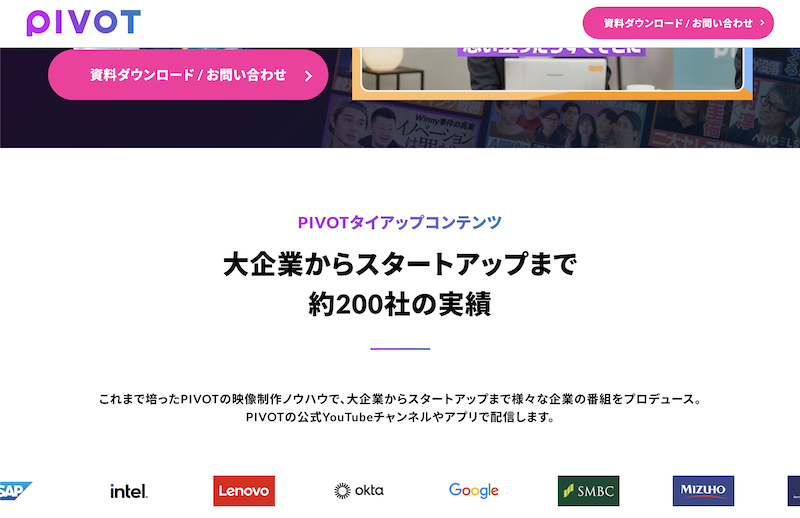
媒体資料ページはめっちゃランディングページ(LP)でした。
ファーストビューはYouTubeの登録者数をアピールしていて、数字は文字の更新のみでできるようになっていたり、要素のpositionを全てvwで指定されていてウィンドウ幅に関わらず同じ見え方になり、(け、計算された美〜〜〜!!好き!!!)となりました。好きです、こういうの。
サブタイトルやバーがグラデーションしていてなうさを感じます。私が過去記事で紹介したAPP BANKのタイトルと同じで、モダン環境企業はこんな感じなのかなとなりました。よかったら過去記事読んでください。(こちらのstyle、最近担当したサイトで使いました!)
こちらのLPを下にスクロールしていくとPIVOTが選ばれる理由というセクションがありまして。

斜自体数字、かっこええやん?
数字部分のみのCSSは下記のような感じでした。
.lp-reason-heading span {
position: absolute;
font-family: 'Oswald';
font-size: 7.0rem;
font-weight: 700;
font-style: oblique;
color: #764fdb;
top: -8px;
left: -10px;
}Oswaldの数字って、いいんだなぁ。
font-style: obstique;って馴染みのない記述でした。調べたところitalicとほぼ同義のように受け取りました。
「Oswaldを斜字体=かっこいい」の方程式、パクりたい。
(あとclass名にめっちゃlpって書いてありましたね…笑)
mdn web docs_ – font-style
https://developer.mozilla.org/ja/docs/Web/CSS/font-style
Google Fonts – Oswald
https://fonts.google.com/specimen/Oswald
LPのお問い合わせフォームはコンタクトフォーム7でした。シンプルで使いやすいですよね。thanksページの有無が気になるところです。
最後に、採用ページです。
私が憧れていたアウトラインのみの文字が登場!あがる!!

ついに文字のアウトラインのみを取るCSSの秘密が明らかに…!こちらでした。
.recruit-section-title {
font-size: 8vw;
font-weight: 900;
color: #f2f2f2;
-webkit-text-stroke: 1px #808080;
}-webkit-text-stroke、そうだったのか…!また一つ学びになりました。
font-sizeをvwで指定しているのが初見で新鮮です。普段remしか使っていなかったのでvwもちょっと試してみたいなぁ。
難癖をつけるようですが、colorはbackgroundと同じ色を使うならtransparentがいいと思いました。
ご紹介と雑感でした!吸い取れるところを吸い取って、弊社のサイトもいい感じにしていきたいです。ではでは。


