銀座 蔦屋書店4周年記念特設サイト「THE GINZA ARCHIVE」
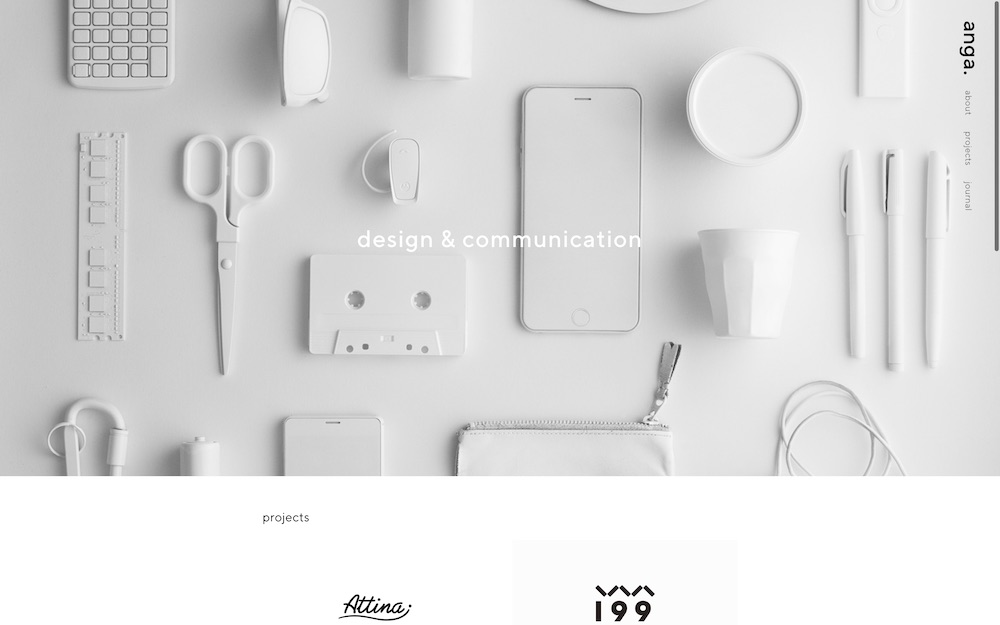
 銀座蔦屋書店4周年のファーストビュー
銀座蔦屋書店4周年のファーストビュー
https://store.tsite.jp/ginza/4th-anniversary/
デザインとコーディングを担当しました。
紹介したい商品が多いから、スワイプで動くスライダーで
分野ごとに10個くらい紹介したいとのオーダーでした。
以前から予告していた通り、細い線多めのデザインにして
蔦屋書店らしさを意識したモノクロームに。
スライドはマウスオーバーで影が付いてくるエフェクトをつけました。
さりげなーく、主張。
デザインを考えるのが楽しいサイトでした。
クライアントが協力的だったので特に楽しく感じました!
こういう案件がいっぱいあったらいいなー!
anga:参考作品
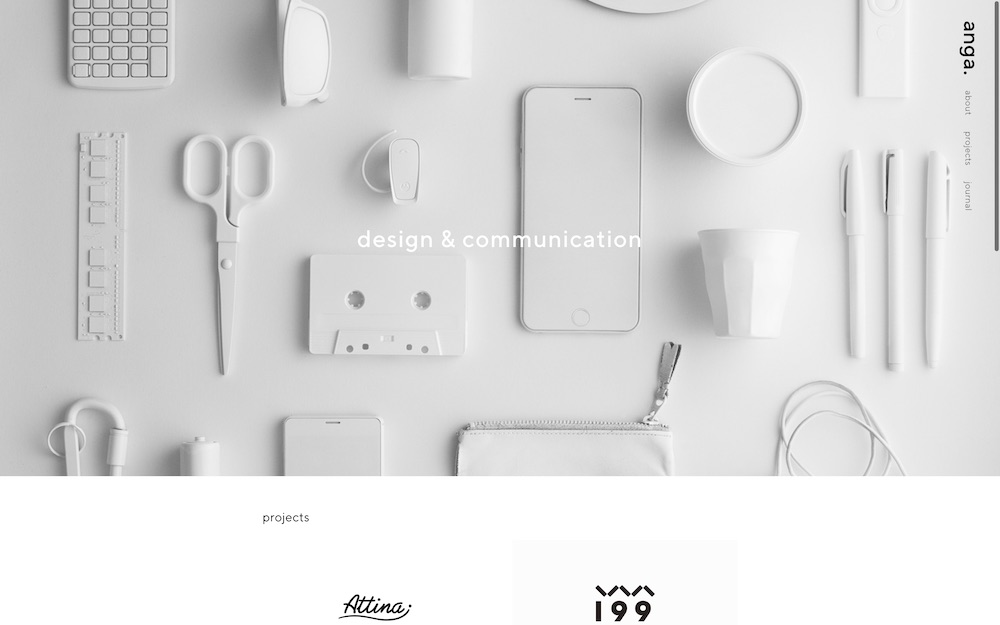
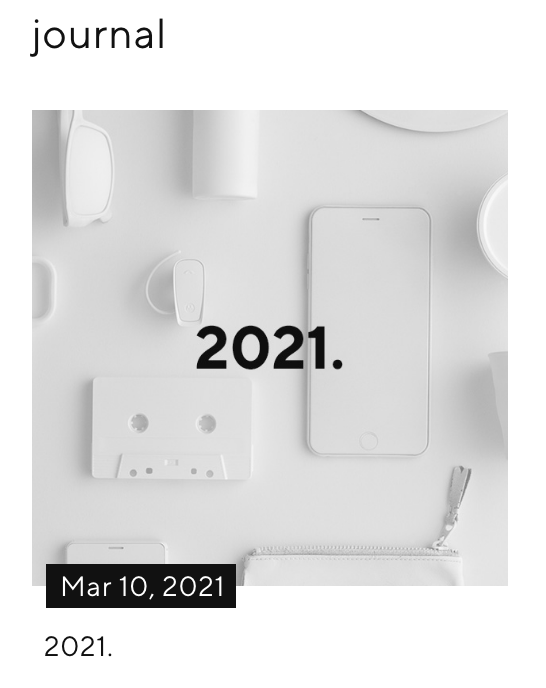
 anga.jpのファーストビュー
anga.jpのファーストビュー
https://www.anga.jp/
こんにちは。ささめまです。
ツイッターを彷徨っていてたまたま見つけた会社のサイトがなんだか素敵だったのでメモ。
元々フリーランスでWEBデザイン等の仕事をしていた方が法人化したらしいです。サイトが素敵だから信頼できますねー。
 anga.jpに採用されているフォントの”M”
anga.jpに採用されているフォントの”M”
フォントがかっちょいい…このMの真ん中の角が文字の高さの半分で止めるこの書体…大好物です。。。
font-familyぱくったら、このサイトもこんな雰囲気になるのかな?
font-family: "TT Norms W01 Regular", YakuHanJPs, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", Meiryo, メイリオ, Arial, sans-serif;
ポンプマン株式会社
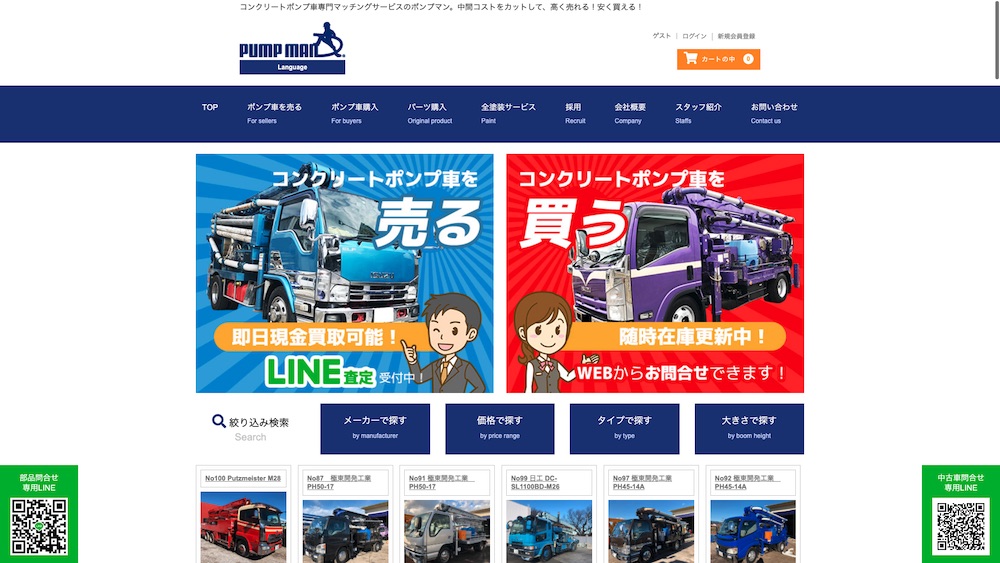
 PUMP MAN株式会社様 2018年
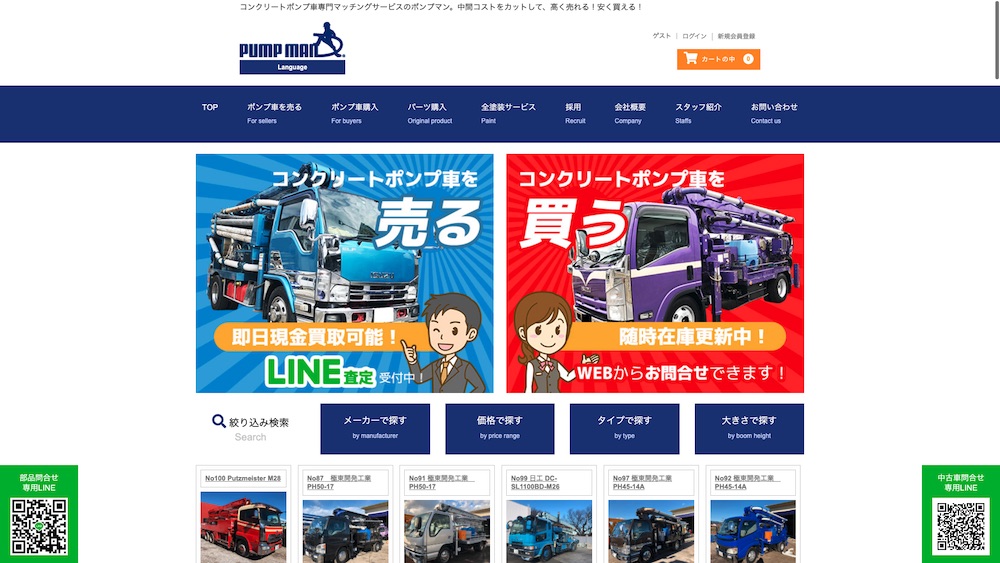
PUMP MAN株式会社様 2018年
https://www.pumpman.jp/
サイト全体のコーディングと、下層ページのデザインを担当しました。
私の師匠がトップページをデザインして、それを丸っと引き継いで下層ページをデザイン&コーディングしました。
トップページにテイストを合わせて下層をデザインするとなると賑やかし力が問われるのでかなり悩んだし、あーでもないこーでもないと何度も書き直して師匠からもたくさんアドバイスを貰ってコーポレートサイトらしい形にできました…!
この案件をくれてクオリティを押し上げてくださった師匠に最高の感謝を!
そういえば、制作当時はLINE QRコードは右下だけだったはずなのですが、2021年現在、両端に付いてて面白くなっていますね。
T-SITE SHOPPINGクリスマスキャンペーン2020特設サイト
 T-SITE SHOPPINGクリスマスキャンペーン2020特設サイトファーストビュー
T-SITE SHOPPINGクリスマスキャンペーン2020特設サイトファーストビュー
https://store.tsite.jp/feature/337.html
デザインとコーディングを担当しました。
Twitter告知用の画像からデザインを起こしました。
(キービジュアルを作ってくれたのは他の方です)
緑のクリスマスサイトって珍しいですよね笑
キャンペーン内容を正確に伝えることを目指したサイトなので、派手に装飾する感じではなくフラットめに仕上げました。
でもやっぱり楽しい感じは出したくて、ボタンやセクションなどあらゆる箇所に斜めストライプを入れて単色だけどポップな感じにしています。
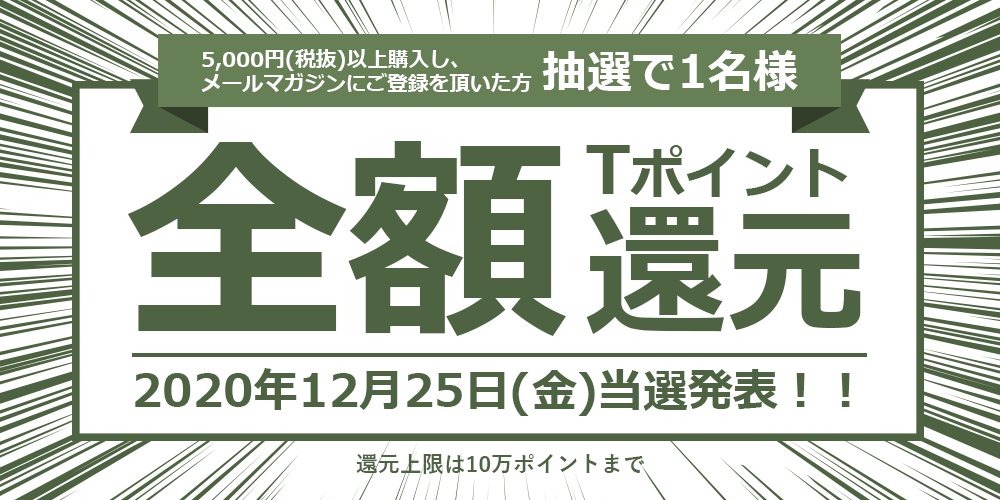
ちなみに途中に挟んである画像は私がデザインしました(ドーン
 T-SITE SHOPPINGクリスマスキャンペーン2020の当選内容2
T-SITE SHOPPINGクリスマスキャンペーン2020の当選内容2
このサイト、ボタンがポコっと引っ込む感じが可愛いし気持ちいいと好評でした。特にスマートフォンでタップした時「押した」という感覚がするそうです。
もうキャンペーンは終わってしまっていますが、サイトは残っていますので、ぜひポコっとしてみてください。
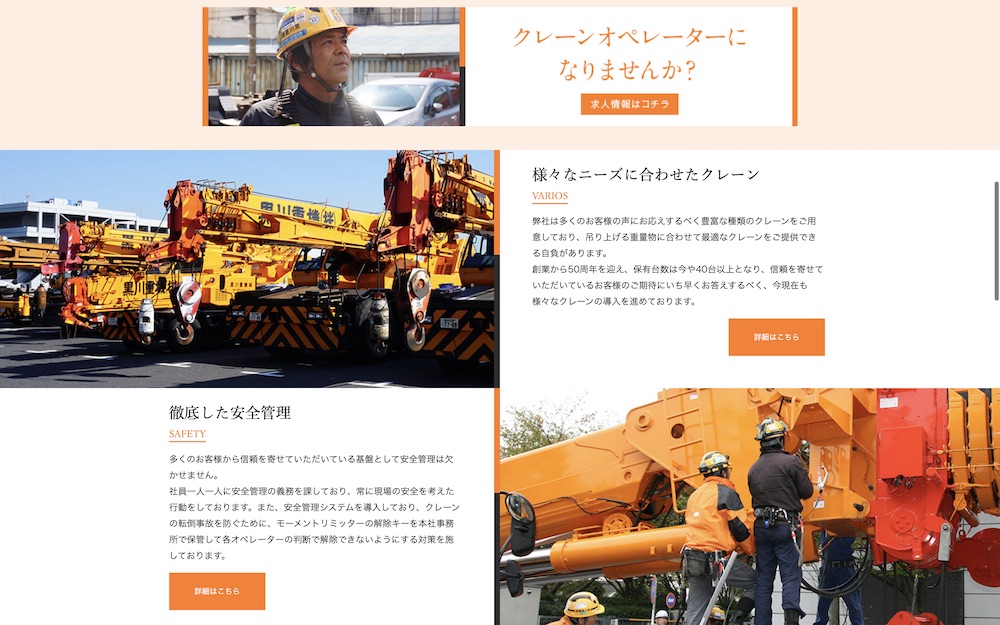
黒川重機株式会社
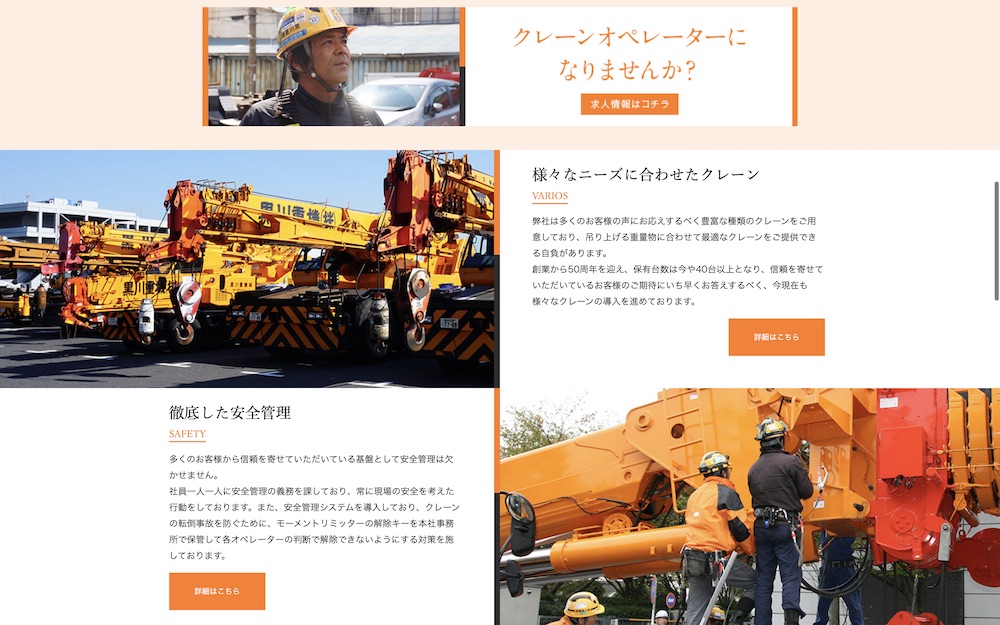
 黒川重機様 2018年
黒川重機様 2018年
kurokawa-j.com
サイト全体のコーディングを担当しました。
トップページはデザイナーさんの依頼を受けてから8時間くらいで書き上げて驚かれて嬉しかったのをよく覚えています。
(この依頼を受けた日の昼間に新しいマシンを購入して、夕方受けて夜仕上げたという流れだったので、そのマシンを使っての初仕事だったのも印象深い要因かなぁと思います)
 黒川重機 サービス紹介
黒川重機 サービス紹介
このサイトのポイントが上図のような写真と文字の間のオレンジ/黒の切り替えラインでした。
なんだかその日はゾーンに入っていたみたいで、この切り替えラインが一瞬でどう実装したらいいか思いついてサラサラ書けて最高に気持ちよかったです。
尚、上の括弧書きにNEWマシンでの初仕事と書きましたが、フルHD環境で確認するためのモニターみたいな感じで使用しただけで、コードを書いてアップしていたのは会社の先輩からタダで奪い取ったいただいたwindows7でした。
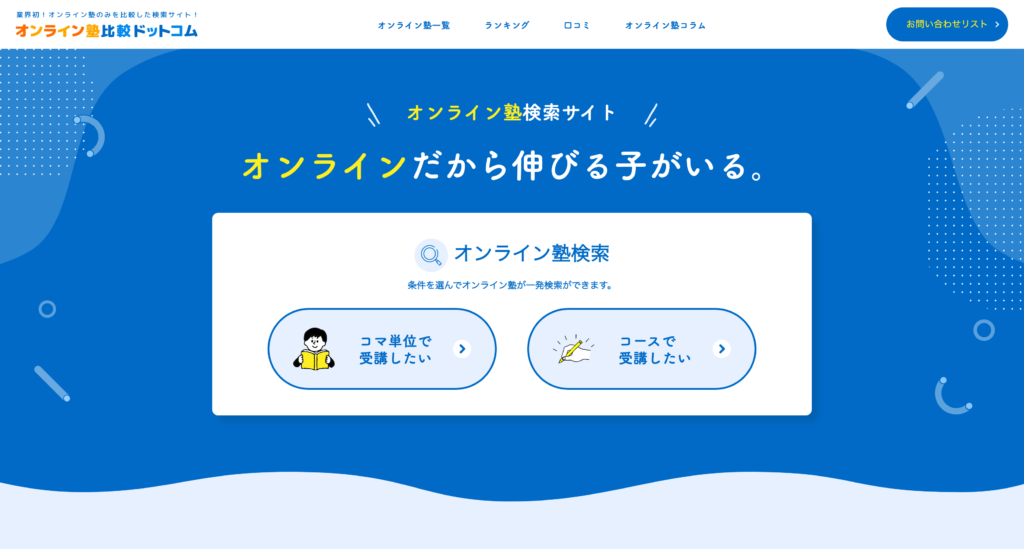
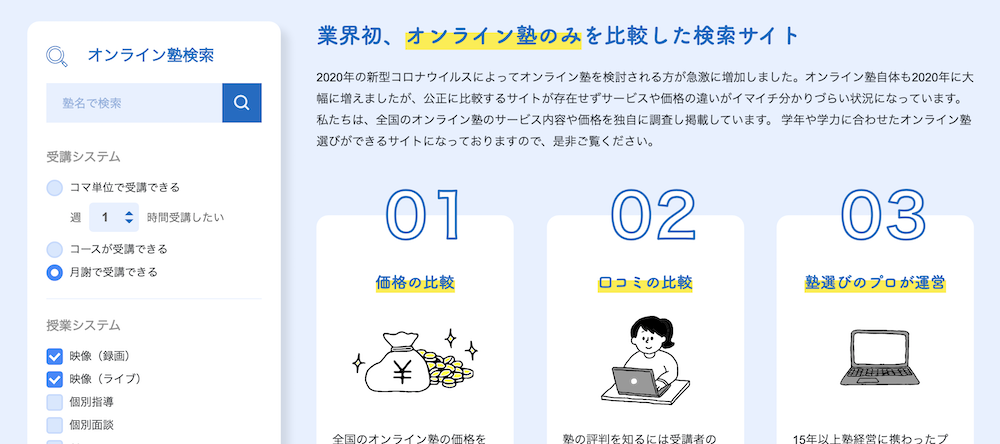
オンライン塾比較ドットコム
トップページのコーディングを担当しました。
ラジオボタンの作り込みに骨が折れて
「もう、コーディングしばらくいい……」
なんて思ったものですが、
この案件をきっかけにボタン沼にハマっていきました。
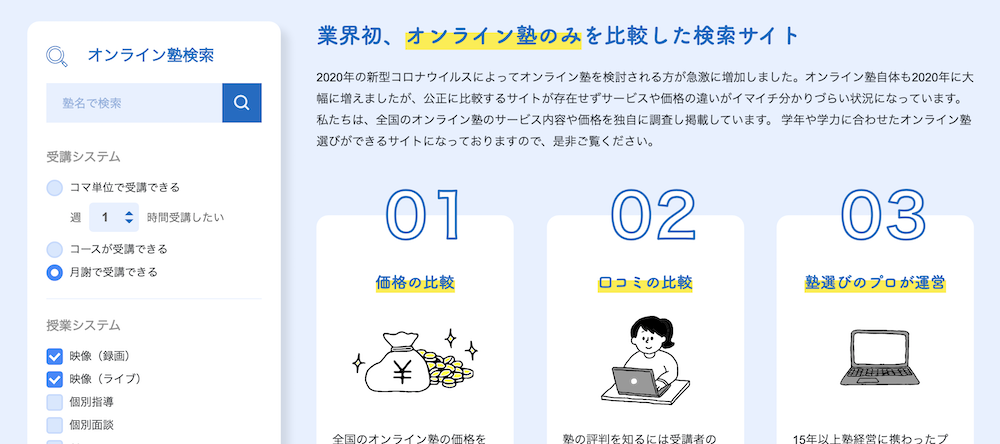
 オンライン塾比較ドットコム 左メニュー
オンライン塾比較ドットコム 左メニュー
この左メニューですが、初心者からほぼ育たずにここまで来てしまったフロントエンドエンジニア(笑)はデザインもらった時に「お、おh…」早くも魂が抜けかけました。
当時の私には3年ほどブランクがあったのですが、その3年の間に人類は入力ボタン(ラジオボタン&チェックボックス)をカスタムできるようになっていたのかああああああああああと自分の古さを実感した瞬間でした。
そしてヒィこら言いながら書いたcssがこちら。
@supports (-webkit-appearance: none) or (-moz-appearance: none) {
input[type='checkbox'],
input[type='radio'] {
--active: #3B86FF;
--active-inner: #fff;
/--focus: 2px rgba(39, 94, 254, .3);/
--border: #C3DAFF;
--border-hover: #275EFE;
--background: #D7E7FF;
--disabled: #F6F8FF;
--disabled-inner: #E1E6F9;
-webkit-appearance: none;
-moz-appearance: none;
height: 21px;
outline: none;
display: inline-block;
vertical-align: top;
position: relative;
margin: 0;
cursor: pointer;
border: 2px solid var(--bc, var(--border));
background: var(--b, var(--background));
-webkit-transition: background .3s, border-color .3s, box-shadow .2s;
transition: background .3s, border-color .3s, box-shadow .2s;
}
input[type='checkbox']:after,
input[type='radio']:after {
content: '';
display: block;
left: -1px;
top: -1px;
position: absolute;
-webkit-transition: opacity var(--d-o, 0.2s), -webkit-transform var(--d-t, 0.3s) var(--d-t-e, ease);
transition: opacity var(--d-o, 0.2s), -webkit-transform var(--d-t, 0.3s) var(--d-t-e, ease);
transition: transform var(--d-t, 0.3s) var(--d-t-e, ease), opacity var(--d-o, 0.2s);
transition: transform var(--d-t, 0.3s) var(--d-t-e, ease), opacity var(--d-o, 0.2s), -webkit-transform var(--d-t, 0.3s) var(--d-t-e, ease);
}
input[type='checkbox']:checked,
input[type='radio']:checked {
--b: var(--active);
--bc: var(--active);
--d-o: .3s;
--d-t: .6s;
--d-t-e: cubic-bezier(.2, .85, .32, 1.2);
}
input[type='checkbox']:disabled,
input[type='radio']:disabled {
--b: var(--disabled);
cursor: not-allowed;
opacity: .9;
}
input[type='checkbox']:disabled:checked,
input[type='radio']:disabled:checked {
--b: var(--disabled-inner);
--bc: var(--border);
}
input[type='checkbox']:disabled + label,
input[type='radio']:disabled + label {
cursor: not-allowed;
}
input[type='checkbox']:hover:not(:checked):not(:disabled) {
background-color: rgba(215,231,255,0.6);
}
input[type='radio']:hover:not(:checked):not(:disabled) {
--bc: var(--border-hover);
}
input[type='checkbox']:focus,
input[type='radio']:focus {
box-shadow: 0 0 0 var(--focus);
}
input[type='checkbox'],
input[type='radio'] {
width: 21px;
}
input[type='checkbox']:not(.switch):after,
input[type='radio']:not(.switch):after {
opacity: var(--o, 0);
}
input[type='checkbox']:not(.switch):checked,
input[type='radio']:not(.switch):checked {
--o: 1;
}
input[type='checkbox'] + label,
input[type='radio'] + label {
font-size: 14px;
line-height: 21px;
display: inline-block;
vertical-align: top;
cursor: pointer;
margin-left: 4px;
}
input[type='checkbox'] {
border-radius: 4px;
}
input[type='checkbox']:not(.switch):after {
width: 9px;
height: 12px;
border: 3px solid var(--active-inner);
border-top: 0;
border-left: 0;
left: 4px;
top: 1px;
-webkit-transform: rotate(var(--r, 20deg));
transform: rotate(var(--r, 20deg));
}
input[type='checkbox']:checked {
--r: 43deg;
}
input[type='radio'] {
border-radius: 50%;
}
input[type='radio']:after {
width: 19px;
height: 19px;
border-radius: 50%;
background: var(--active-inner);
opacity: 0;
-webkit-transform: scale(var(--s, 0.7));
transform: scale(var(--s, 0.7));
}
input[type='radio']:checked {
--s: .5;
}
な、長い…これだけのカスタムを施さなければ実装できないなんて…。
この記事を読んでくださった優しい方、是非オンライン塾比較ドットコム様のサイトに飛んでボタンをぽちぽちしてやってください。
ぽちぽちしていただけることが至高の喜びでございます。
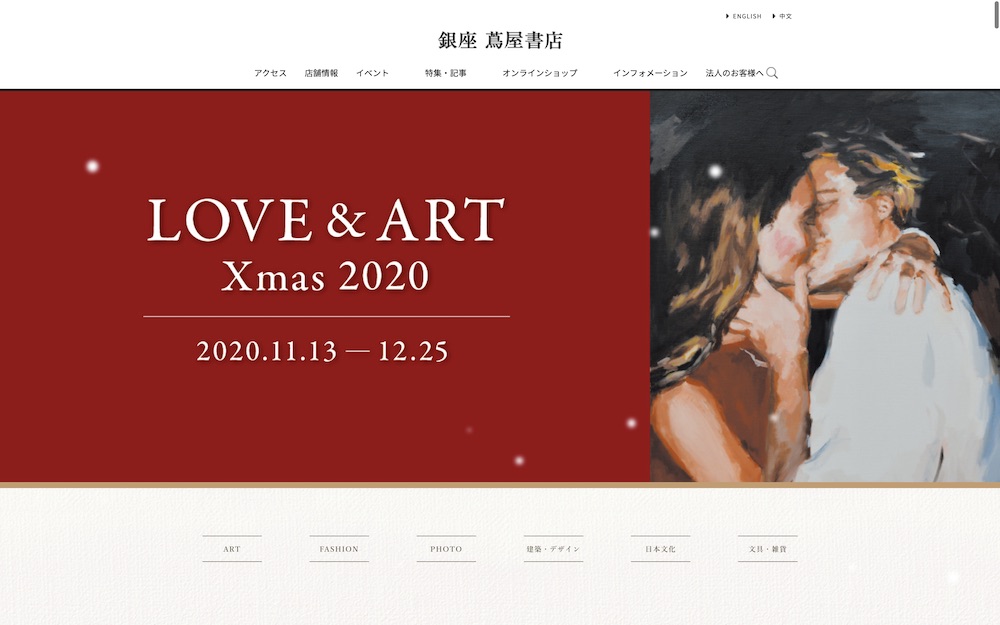
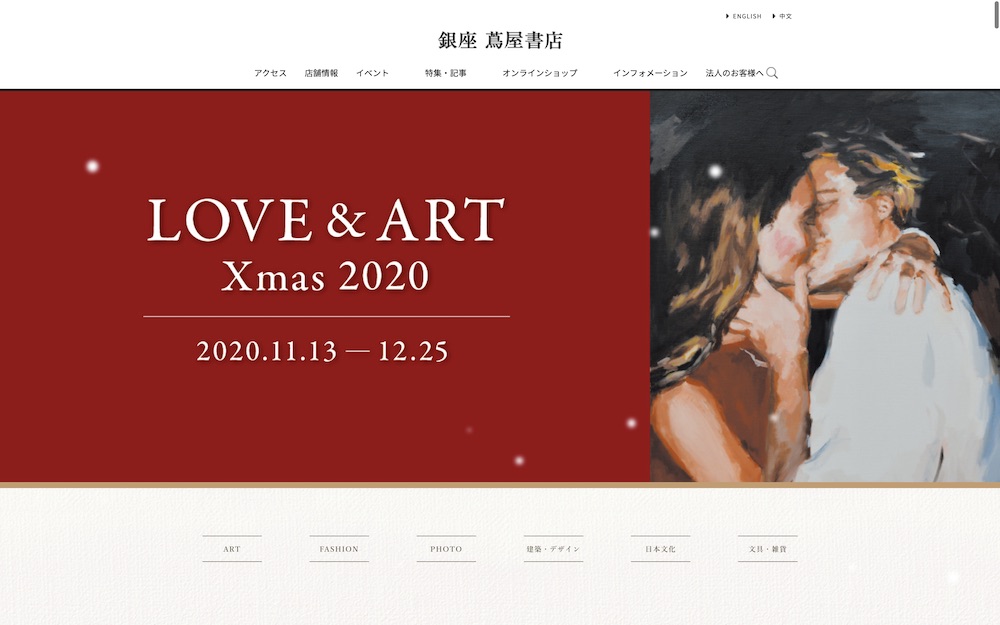
銀座 蔦屋書店 2020年クリスマス特設サイト
 銀座蔦屋書店2020クリスマス特設ページのファーストビュー
銀座蔦屋書店2020クリスマス特設ページのファーストビュー
https://store.tsite.jp/ginza/christmas2020/
デザインとコーディングを担当しました。
(ワイヤーが元々あって、装飾を施しました)
長島伊織さんという若手ペインターさんが銀座 蔦屋書店のために油彩でクリスマスモチーフを描いてくださったので、それならサイトもキャンバス地にしたい!とbackground-imageはキャンバスの写真に、少しずつモチーフを散りばめました。
一番大事にしたのは、「スクロールしたくなること」!!
内容がたくさんで普通に組んでも20,000pxくらいになったので、とにかく下まで見てもらって好きな作品を見つけてもらいたい一心でした。
各パラグラフタイトルの冠もパスを切ってエフェクトをかけて作りました。
Architectureの[お問い合わせ]ボタンにはmailtouiを入れています。
季節感を出したくて雪を降らせました。
……としたら、内容が元々20,000px分ある上にjsも積んで読み込みがとても遅くなったので雪と相性の良さそうな丸がふぉんふぉんするloadingを入れました。
それと、実はSEOもひそかに頑張っていたので「銀座 クリスマス」で検索すると10位前後に出てきます。
2020年のクリスマスは終わってしまうけれど、今後もたくさんの人に見ていただけたら、作り手としては嬉しい限りです。