代官山綜合法律事務所:参考作品
 代官山綜合法律事務所のファーストビュー
代官山綜合法律事務所のファーストビュー
https://daikanyamalaw.com/
こんにちは。ささめまです。
どうして見つけたかは全く覚えていないのですが、結構長いこと
「超カッコイイじゃん…!」と思っていたサイトをご紹介します。
(ボタンを紹介する度に書いている、”svgとアニメーションを多用したサイト”というのがこれです)
 代官山綜合法律事務所のデザイン
代官山綜合法律事務所のデザイン
パスと写真をこんなにうまく組み合わせているサイトを他に見たことがないのです。
パスを使ったパララックスやアニメーションは計算し尽くさないと綺麗に完成できないので、どんだけ頭いい人が作ったんだよ…と思った記憶があります。(今も思ってます)
計算し尽くされた美って、いいですよね。
ウィンドウリサイズしてもぴったり美しくハマります。
少なくとも3年前から存在してデザインも変わっていないのですがこんなにもカッコイイ…。
私の中でカッコイイ&美しいの頂点に君臨し続けるサイトです。
このサイトくらいsvgを華麗に使いこなせるようになることが最近の目標でございます。
かっこ株式会社:参考作品
 かっこ株式会社のファーストビュー
かっこ株式会社のファーストビュー
https://cacco.co.jp/
こんにちは。ささめまです。
スッキリかっこいいサイトを発見したのでメモメモ。
パララックスをふんだんに使ってます。
パララックスを使うとリッチというかオーガニックというか
実写が似合うサイトになりやすいものですが、
こちらのサイトはしっかりバッチリサイバーな感じというか
幾何学というかWEBっぽさを出してますね。
 かっこ株式会社のニュース
かっこ株式会社のニュース
このページの中で特にいいなー!と思ったのがこのニュース部分です。
ドラッグやスワイプで動かせて、スクロールバーも細くてかっこいい。
スクロールバーの左右の矢印がオリジナルなのも素敵ー!!
このくらいjs使えたら楽しいんだろうなーと目標を見せてくれたサイトでした!
マウスオーバーで囲み線がシュルッと消えるアニメーションボタン
こんにちは。ささめまです。
憧れのsvg駆使しまくりのオシャレサイトに使いたいボタンをご紹介します。
(憧れのオシャサイトは近日中に参考作品としてご紹介します!)
\ コピペでそのまま使えます /
demo
button
code
<a href="#" class="button_link">
<svg width="280" height="40">
<rect x="0" y="0" rx="20" fill="none" width="280" height="40"></rect>
</svg>
<span>button</span>
</a>
.button_link {
width: 280px;
height: 40px;
color: #81d8d0;
text-align: center;
text-decoration: none;
display: block;
position: relative;
}
.button_link svg {
position: absolute;
top: 0;
left: 0;
}
.button_link svg rect {
stroke: #81d8d0;
stroke-width: 1;
stroke-dasharray: 353, 0;
stroke-dashoffset: 0;
-webkit-transition: all 600ms ease;
transition: all 600ms ease;
}
.button_link:hover svg rect {
stroke-width: 1;
stroke-dasharray: 165, 543;
stroke-dashoffset: 370;
}
design
マウスオーバーすると枠の線がくるんっと消えていき、下線のみ残るアニメーションです。
ん〜〜いいアニメーション…。
demoみたいに線細く作ると造型のアラが目立ってしまうので、太めにした方が合いそうです。
ボタンの大きさによってstroke-dasharrayとstroke-dashoffsetを調整してお使いください。
anga:参考作品
 anga.jpのファーストビュー
anga.jpのファーストビュー
https://www.anga.jp/
こんにちは。ささめまです。
ツイッターを彷徨っていてたまたま見つけた会社のサイトがなんだか素敵だったのでメモ。
元々フリーランスでWEBデザイン等の仕事をしていた方が法人化したらしいです。サイトが素敵だから信頼できますねー。
 anga.jpに採用されているフォントの”M”
anga.jpに採用されているフォントの”M”
フォントがかっちょいい…このMの真ん中の角が文字の高さの半分で止めるこの書体…大好物です。。。
font-familyぱくったら、このサイトもこんな雰囲気になるのかな?
font-family: "TT Norms W01 Regular", YakuHanJPs, "Hiragino Kaku Gothic ProN", "ヒラギノ角ゴ ProN W3", Meiryo, メイリオ, Arial, sans-serif;
マウスオーバーでボタンを二重の四角で囲うホバーアニメーション
こんにちは。ささめまです。
最近制作開始した細い線の多いサイトに使いたいなーと思っているボタンをご紹介します。
\ コピペでそのまま使えます /
demo
button
code
<a href="#" class="button_link">button</a>
.button_link {
width: 280px;
height: 40px;
color: #81d8d0;
text-align: center;
text-decoration: none;
display: block;
position: relative;
}
.button_link::after, .button_link::before {
content: "";
display: block;
position: absolute;
width: 20px;
height: 20px;
border: 1px solid;
transition: all 0.6s ease;
border-radius: 2px;
}
.button_link::after {
bottom: 0;
right: 0;
border-top-color: transparent;
border-left-color: transparent;
border-bottom-color: #81d8d0;
border-right-color: #81d8d0;
}
.button_link::before {
top: 0;
left: 0;
border-bottom-color: transparent;
border-right-color: transparent;
border-top-color: #81d8d0;
border-left-color: #81d8d0;
}
.button_link:hover:after, .button_link:hover:before {
border-bottom-color: #81d8d0;
border-right-color: #81d8d0;
border-top-color: #81d8d0;
border-left-color: #81d8d0;
width: calc(100% - 4px);
height: calc(100% - 4px);
}
design
鉤括弧風の飾りに囲まれたボタンにカーソルを合わせると、飾りがひゅーんと伸びて二重の囲い線になります。
以前ご紹介したマウスオーバーで二重線が一本に揃うオシャレアニメーションボタンのアニメーション発火前と同じデザインですね笑
こういうデザインだーい好き!
今後も思いついたら書き残します。
cssで背景を斜めストライプにする方法
こんにちは。ささめまです。
WEBサイトがちょっとポップな雰囲気になる背景をご紹介します。
\ コピペでそのまま使えます /
demo
sample
code
<div class="bg_stripe"></div>
.bg_stripe {
width: 200px;
height: 100px;
background-color: #81d8d0;
background-image: repeating-linear-gradient(-45deg,#fff, #fff 5px,transparent 0, transparent 10px);
background-size: 14px 14px;
}
design
薄い色の極細ストライプにして文字の背景にしたり、ボタンの影にしたらめちゃんこ楽しい雰囲気になります。
・GO TO トラベル公式(https://goto.jata-net.or.jp/)
・T-SITE SHOPPINGのクリスマス(https://store.tsite.jp/feature/337.html)
に使われているので使い方のアイデアにどうぞ!
peaceday19:参考作品
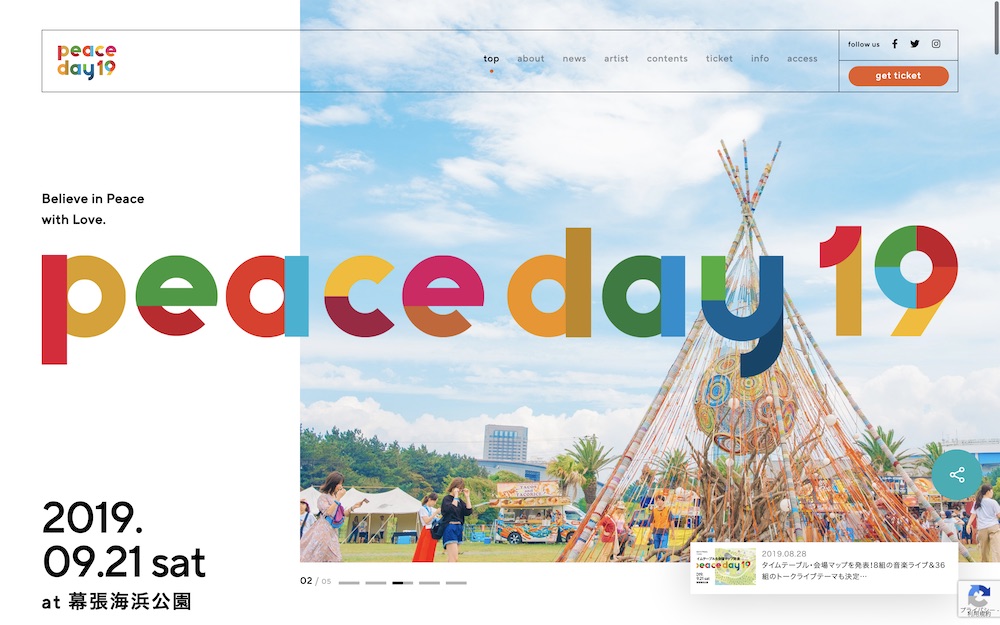
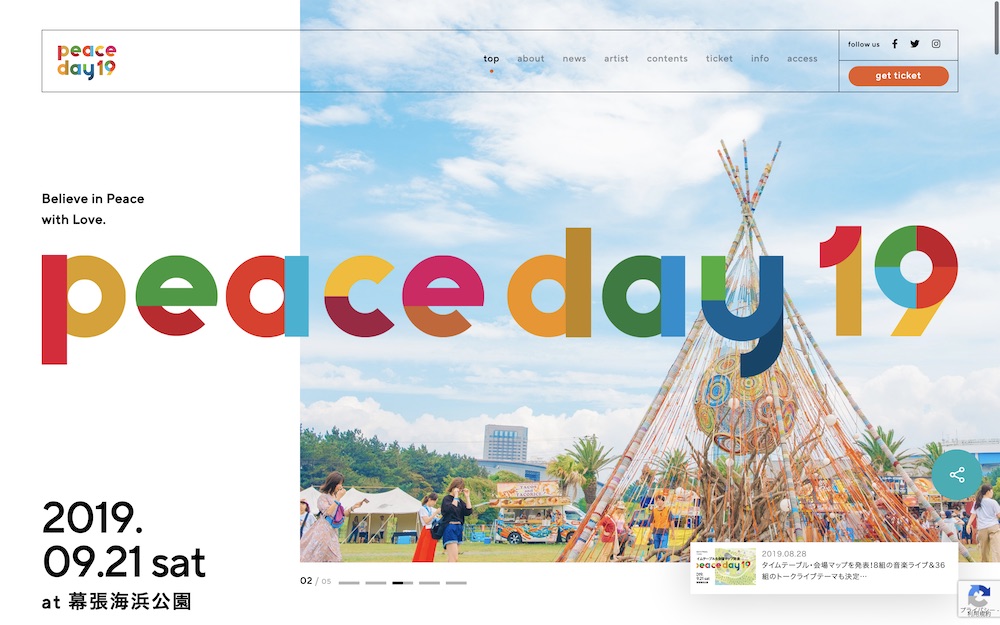
 peaceday19のファーストビュー
peaceday19のファーストビュー
https://peaceday.jp/2019/https://peaceday.jp/2019/
こんにちは。ささめまです。
スライダーのドットをにゅーんと動かせるスクロールバーにしたくて記事を読み漁っていたところ、
誰かが「このサイトみたいにslickのドットをプログレスバーにしたいんです!」と出していたのでメモを残します。
このサイトのかっこいいところ
・スライダーのドットがプログレスバー
・ヘッダーがメガメニューっぽいけど違うから意外性がある
・Contents Linkがクレジットカードみたいでかわいい
・What’s Newのnext/prevボタンが左にまとまってて新しい
・ボタンのおとなしさが好き
リッチで遊び心があっていいサイトだー!
デザイナー楽しかっただろうなぁ。
盗めるところは盗んで行きましょ!日々勉強。
p.s.スライダーのドットをスクロールバーにする方法を知っている方の中で優しい方、実装方法を教えてください(涙目)
ぽこっと押せるcssで斜めストライプの影がついたボタンの作り方
こんにちは。ささめまです。
見た目が可愛くて(楽しくて?爽やかで?)マウスオーバーした時もぽこっと引っ込んでちょっと気持ちいいボタンをご紹介します。
(以前制作したT-SITE SHOPPINGのクリスマスキャンペーン特設サイトで使用したボタンです)
\ コピペでそのまま使えます /
demo
button
code
<a href="#" class="button_link"><span>button</span></a>
.button_link {
width: 280px;
height: 40px;
text-decoration: none;
display: block;
position: relative;
}
.button_link::before {
content: '';
width: 100%;
background: repeating-linear-gradient( 45deg, #fff, #fff 3px, #81d8d0 4px, #81d8d0 9px );
display: block;
position: absolute;
right: -4px;
bottom: -8px;
top: 20%;
transition: all 200ms ease;
}
.button_link span {
color: #fff;
font-weight: 600;
text-align: center;
background-color: #81d8d0;
border: 2px solid #fff;
display: block;
position: relative;
transition-property: all;
transition-duration: 0.5s;
}
.button_link span:hover {
text-decoration: none;
transform: translate(4px, 4px);
}
design
影が4px斜めストライプのボタンです。
マウスオーバーまたはタップするとぽこっと引っ込みます。
demoくらいゆっくりめな方がぽこっと押した感が出ますが、もうちょっと早く動かしたい場合は.button_link spanのtransition-durationの数値を調整してください。
ストライプの細さも.button_link::beforeのbackgroundでよしなに。
memo
.button_link spanのposition: relative;がないとストライプの方が上に表示されてしまうので一応つけてます。
(::beforeのz-indexを下げても良いのですが、背景色があるサイトとかだと使いにくいので非推奨です)
画像の形で差をつけろ!cssでimgをちょっとかわいい形にする方法@ただの角丸は飽きました
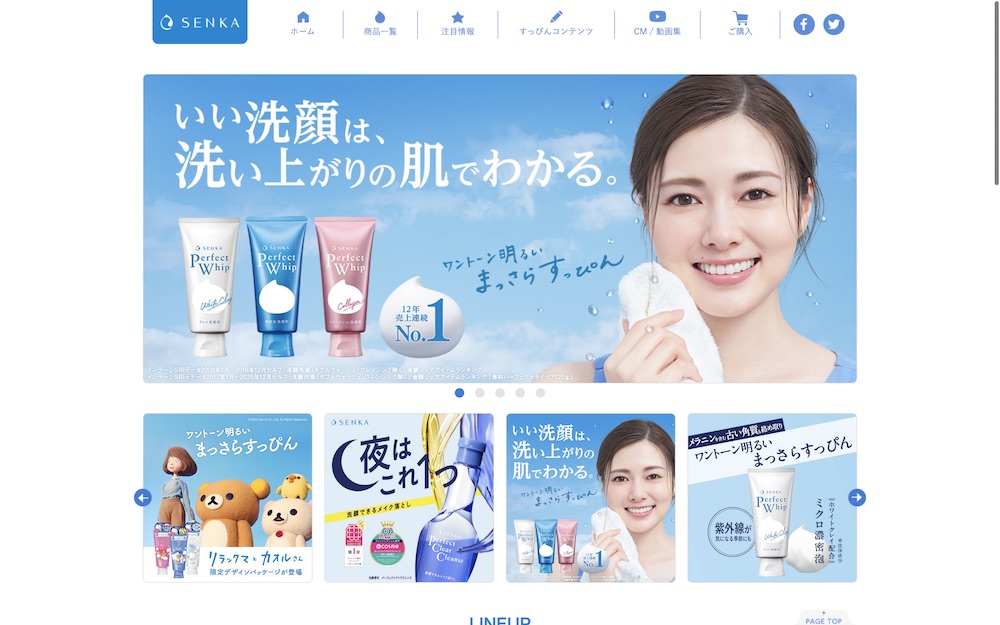
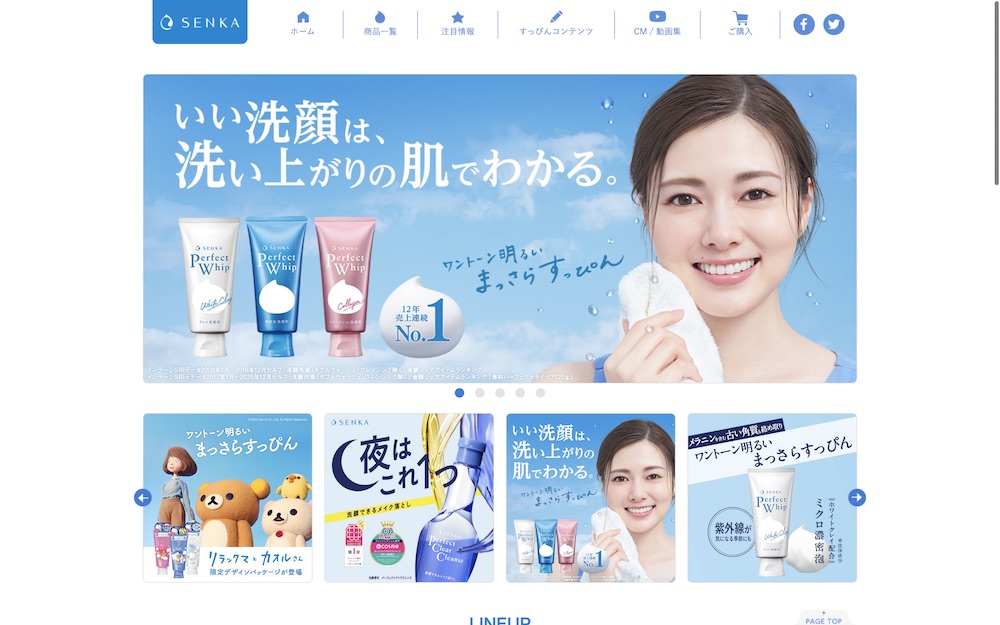
 洗顔専科ブランドサイトのファーストビュー https://www.hada-senka.com/
洗顔専科ブランドサイトのファーストビュー https://www.hada-senka.com/
こんにちは。ささめまです。\ 白石麻衣、かわいー! /
清楚系サイトを探して資生堂のコーポレートサイト経由でブランドサイトをサーフィンしていたらSENKAのサイトでかわいらしいborder-radiusの使い方を見つけたのでメモを残します。
\ コピペでそのまま使えます /
demo

code
<img src="https://picsum.photos/id/1005/300/200" class="thumbnail" alt="hogehoge">
.thumbnail {
width: 300px;
height: 200px;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
border-bottom-right-radius: 50% 16px;
border-bottom-left-radius: 50% 16px;
}
design
bottomの角がtopと違うことでちょっと特徴的というか、垢抜けた雰囲気になります。(まるで画像が笑っているかのような!笑)
普通の角丸よりちょっとフックがある感じがします。
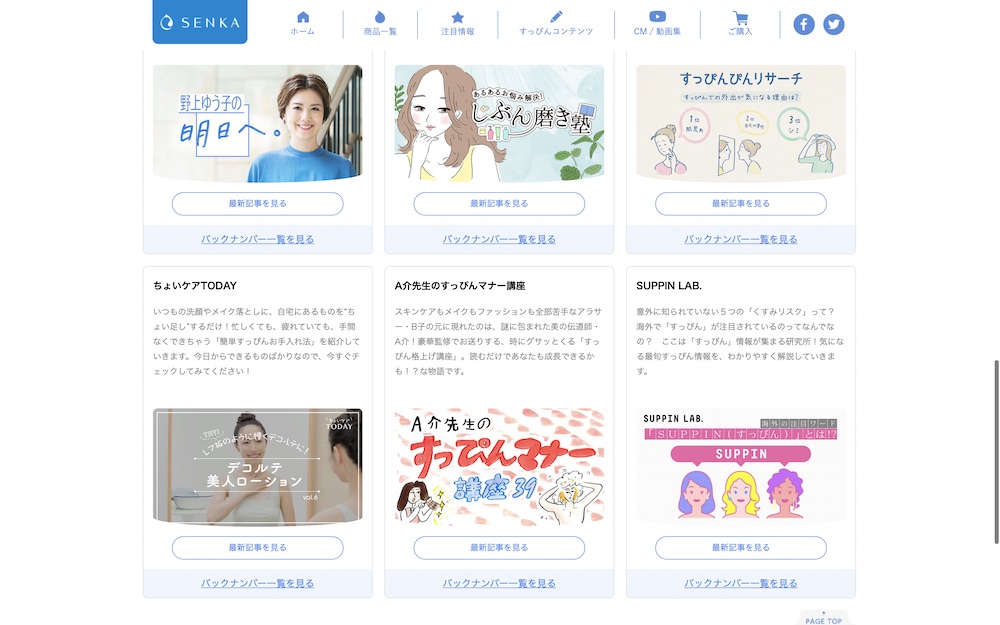
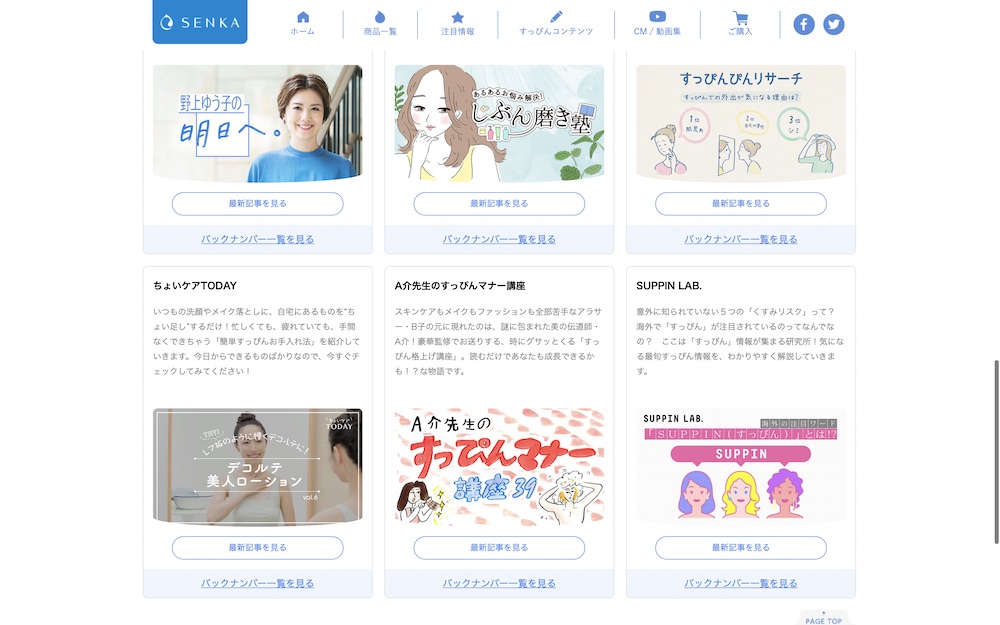
下図はSENKAの記事一覧のスクリーンショットです。SENKAというブランドイメージの清潔で、ぽあっとした感じにとても似合っています。デザイナー、うまい。
 洗顔専科ブランドサイトの記事一覧
洗顔専科ブランドサイトの記事一覧
角丸画像じゃちょっとパンチが足りないなぁと思った時に使ってみてください。
yoshikoさんのポートフォリオサイト:参考作品
こんにちは。ささめまです。
私がとても尊敬している有名なエンジニアさん、yoshikoさんのポートフォリオサイトがとてもかっこいいのでご紹介します。
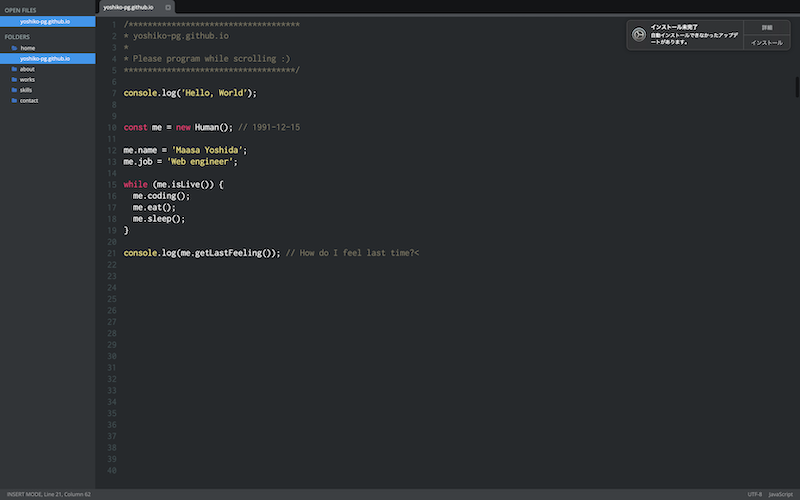
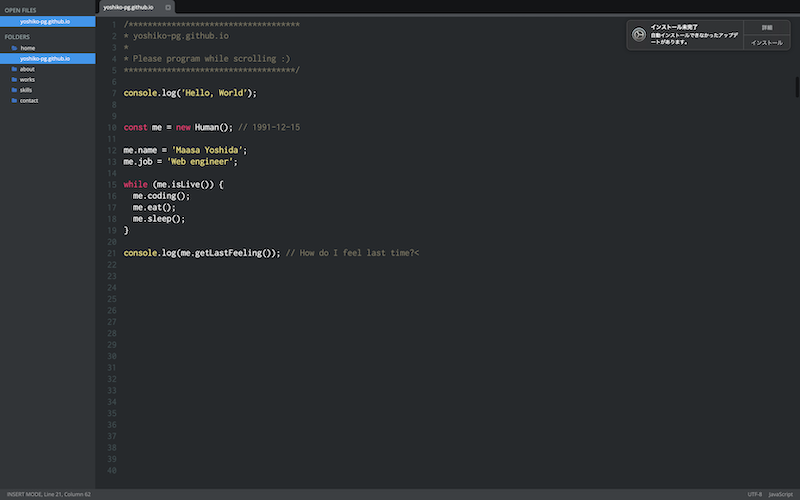
 http://yoshiko-pg.github.io/のファーストビュー
http://yoshiko-pg.github.io/のファーストビュー
↑下に行くとまた違ったデザインで動きもかっこいいのでぜひリンクに飛んで体験してください!
このサイトを発見したのは2014年の終わり頃、私が就職する直前にインターンとしてお世話になっていたWEB製作会社で結構手の込んだパララックスを用いたランディングページのコーディングを任された時でした。
参考サイトを探していてたどり着きました!
カッコよすぎて5回くらい初めからスクロールしたと思います笑
最初のスクロールでコーディングしている風の動きにイチコロですね。当時sublime textを使っていたこともあり、配色にもグッときました!
今でもちょっと思い出すたびに覗きに行く大好きなサイトです。
ちなみに私はインターン先をごめんなさいして広告制作会社に入社しましたが、本当は広告代理店に入りたかったので入社した次の年に電通の新卒採用を受けました。その時にA4のエントリーシートの枠内で「あなた自身のことを自由に表現してください」という課題があって、sublime textのデザインでコードを用いて自己紹介を書くというアイデアをパクっオマージュして提出し、現役の時は書類落ちしたのにその時は通りました笑
このサイトは2014年から存在していてデザインも変わっていないようですが、今でもカッコイイー!と思えるデザインと表現力で痺れますね。
良い機会なので、yoshikoさんについて少し調べたことをまとめておきます。
yoshikoさんとは
氏名:吉田真麻
略歴:中学時代にガラケーでモバイルサイトを作ったことがきっかけでHTML/CSSコーディングの面白さを知る。高校・大学と音楽を専攻。趣味はホームページ制作。音楽大学に進学後、作曲のレッスン中になぜかC言語の基礎を教えてもらい、やっぱり面白くなって翌年大学を辞め、Web開発の世界へ飛び込んでプログラミングの楽しさにハマる。現在は株式会社ナレッジワークでフロントエンドエンジニアとして活躍中。
著書:HTML5/CSS3 モダンコーディング
著書については執筆当時のyoshikoさんのブログで詳しく紹介してくれています。
http://yoshiko.hatenablog.jp/entry/2015/11/02/081237
yoshikoさんはフロントエンドエンジニア向けの映像授業も行なっていたようで、2016年1月に放送した授業ですが、課金すればアーカイブも視聴できるようです。
https://schoo.jp/teacher/1556
この授業全2回を受けると、
・jsで動くタイマー
http://yoshiko-pg.github.io/schoo/js/1-timer/
・TO DO LIST
http://yoshiko-pg.github.io/schoo/js/2-todolist/
を作れるようになるそうです。
アウトプットがいつもかっこいい…(惚れ惚れ
講演会に登壇した際の資料も公開してくださっています。
https://yoshiko-pg.github.io/slides/20150425-jsfes/
うわー!わかりたい!!(ワカラナイ)
新しい技術をどんどん吸収してメキメキ実力を伸ばすところ本当に尊敬します。学び続ける姿勢、大事。
創作物等はgitにまとめてありました。
https://github.com/yoshiko-pg
yoshikoさんのTwitter、私もフォローしております。
https://twitter.com/yoshiko_pg
私もjsの仙人になって、yoshiko神様に師事したいっ。勉強勉強。