T-SITE SHOPPINGクリスマスキャンペーン2020特設サイト
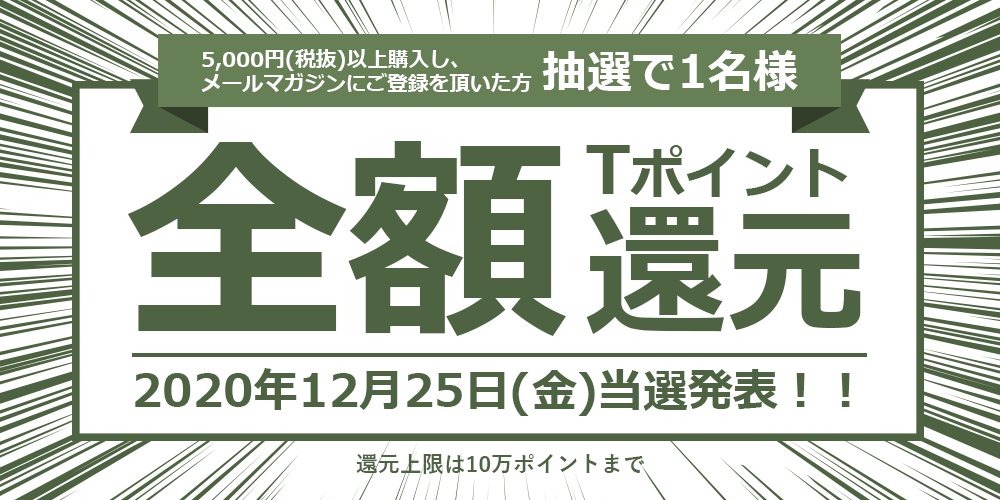
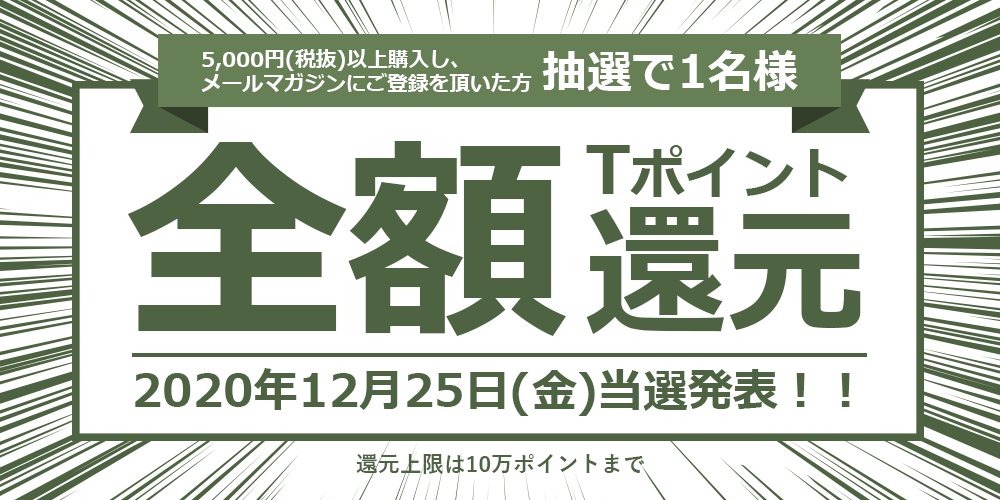
 T-SITE SHOPPINGクリスマスキャンペーン2020特設サイトファーストビュー
T-SITE SHOPPINGクリスマスキャンペーン2020特設サイトファーストビュー
https://store.tsite.jp/feature/337.html
デザインとコーディングを担当しました。
Twitter告知用の画像からデザインを起こしました。
(キービジュアルを作ってくれたのは他の方です)
緑のクリスマスサイトって珍しいですよね笑
キャンペーン内容を正確に伝えることを目指したサイトなので、派手に装飾する感じではなくフラットめに仕上げました。
でもやっぱり楽しい感じは出したくて、ボタンやセクションなどあらゆる箇所に斜めストライプを入れて単色だけどポップな感じにしています。
ちなみに途中に挟んである画像は私がデザインしました(ドーン
 T-SITE SHOPPINGクリスマスキャンペーン2020の当選内容2
T-SITE SHOPPINGクリスマスキャンペーン2020の当選内容2
このサイト、ボタンがポコっと引っ込む感じが可愛いし気持ちいいと好評でした。特にスマートフォンでタップした時「押した」という感覚がするそうです。
もうキャンペーンは終わってしまっていますが、サイトは残っていますので、ぜひポコっとしてみてください。
銀座 蔦屋書店 2020年クリスマス特設サイト
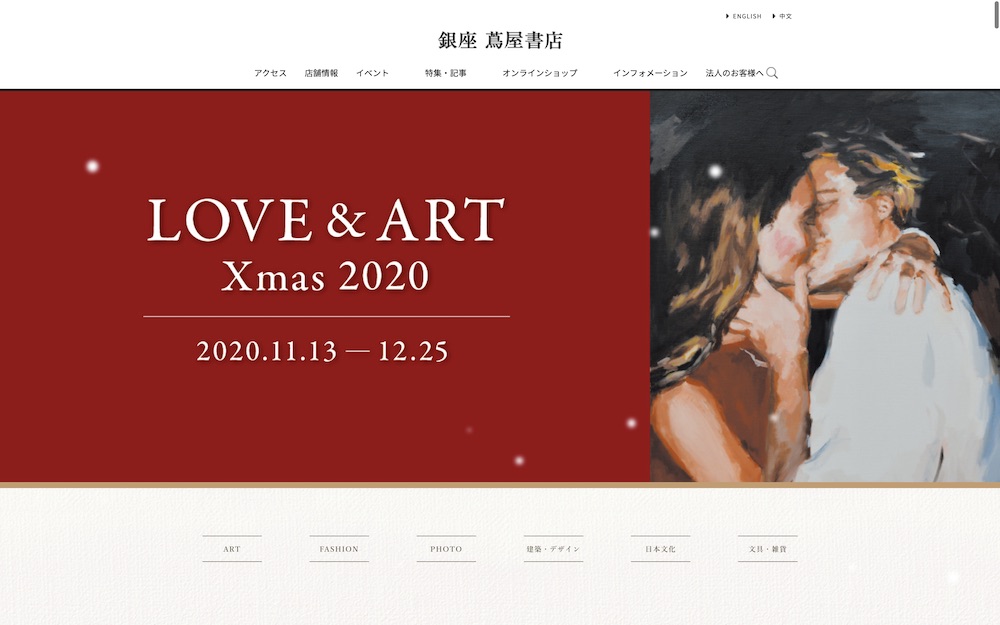
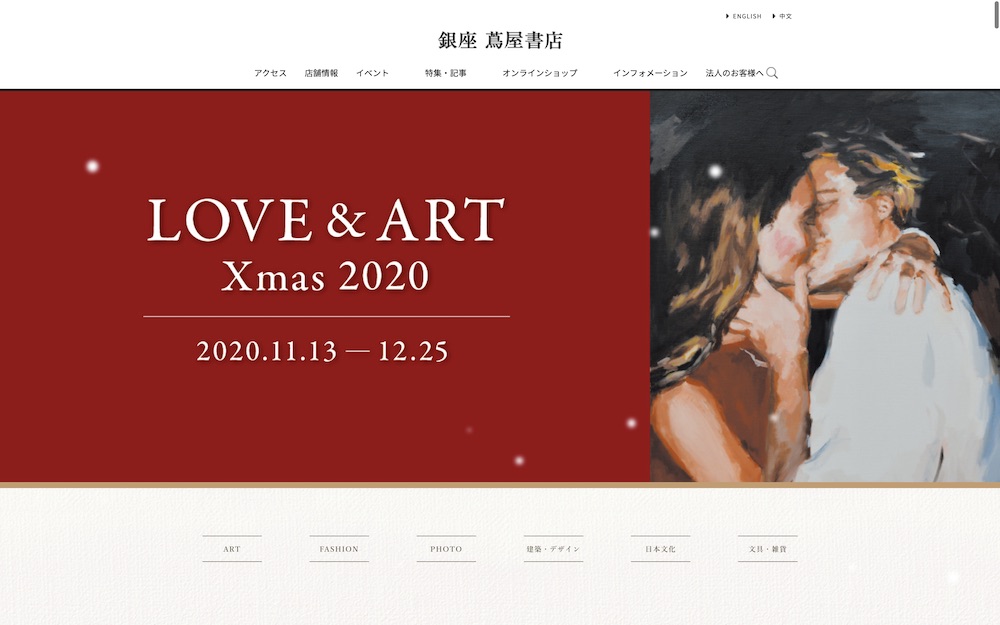
 銀座蔦屋書店2020クリスマス特設ページのファーストビュー
銀座蔦屋書店2020クリスマス特設ページのファーストビュー
https://store.tsite.jp/ginza/christmas2020/
デザインとコーディングを担当しました。
(ワイヤーが元々あって、装飾を施しました)
長島伊織さんという若手ペインターさんが銀座 蔦屋書店のために油彩でクリスマスモチーフを描いてくださったので、それならサイトもキャンバス地にしたい!とbackground-imageはキャンバスの写真に、少しずつモチーフを散りばめました。
一番大事にしたのは、「スクロールしたくなること」!!
内容がたくさんで普通に組んでも20,000pxくらいになったので、とにかく下まで見てもらって好きな作品を見つけてもらいたい一心でした。
各パラグラフタイトルの冠もパスを切ってエフェクトをかけて作りました。
Architectureの[お問い合わせ]ボタンにはmailtouiを入れています。
季節感を出したくて雪を降らせました。
……としたら、内容が元々20,000px分ある上にjsも積んで読み込みがとても遅くなったので雪と相性の良さそうな丸がふぉんふぉんするloadingを入れました。
それと、実はSEOもひそかに頑張っていたので「銀座 クリスマス」で検索すると10位前後に出てきます。
2020年のクリスマスは終わってしまうけれど、今後もたくさんの人に見ていただけたら、作り手としては嬉しい限りです。