参考作品:AppBank2023年上期の記事
こんにちは。ささめまです。
たまたま見つけた記事のタイトル文字が虹色のグラデーションになっていて「ええやん!」となったのでご紹介です。

https://www.appbank.net/2023/10/25/technology/2603741.php
ユニコーン感を感じるデザインって、10年近く前から流行っていますよね。インスタのロゴもグラデーションしててなういなぁと思ったものです。
サイト上の文字をグラデーションするって大変そうと思っていたのですが、AppBankの2023年上期までのタイトルが文字グラデーションしていて「できるんだ!?」となりました。
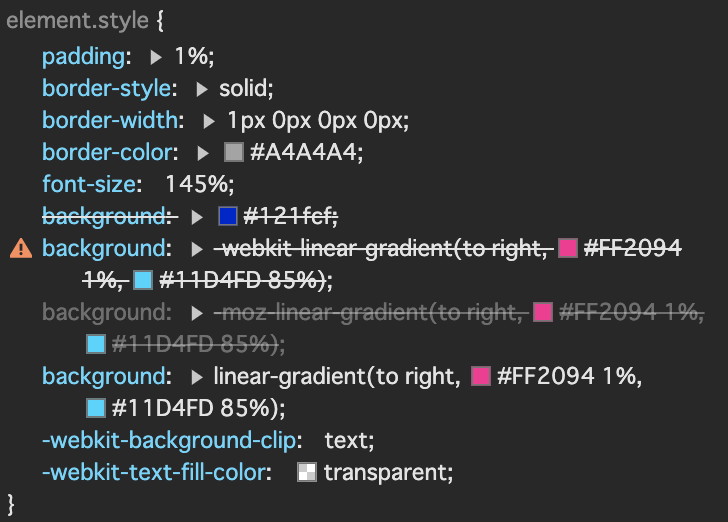
簡単にソースを見たところグラデーションしているタイトル部分のCSSはこんな感じになっていました。

element.style {
padding: 1%;
border-style: solid;
border-width: 1px 0px 0px 0px;
border-color: #A4A4A4;
font-size: 145%;
background: #121fcf;
background: -webkit-linear-gradient(to right, #FF2094 1%, #11D4FD 85%);
background: -moz-linear-gradient(to right, #FF2094 1%, #11D4FD 85%);
background: linear-gradient(to right, #FF2094 1%, #11D4FD 85%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}backgroundのlinear-gradientで行けるんや…!
実際に自分の環境で試したわけではないのですが、なんだかできそうな気がします。
また一つデザインの幅が広がりましたね!
ではでは。


