yoshikoさんのポートフォリオサイト:参考作品
こんにちは。ささめまです。
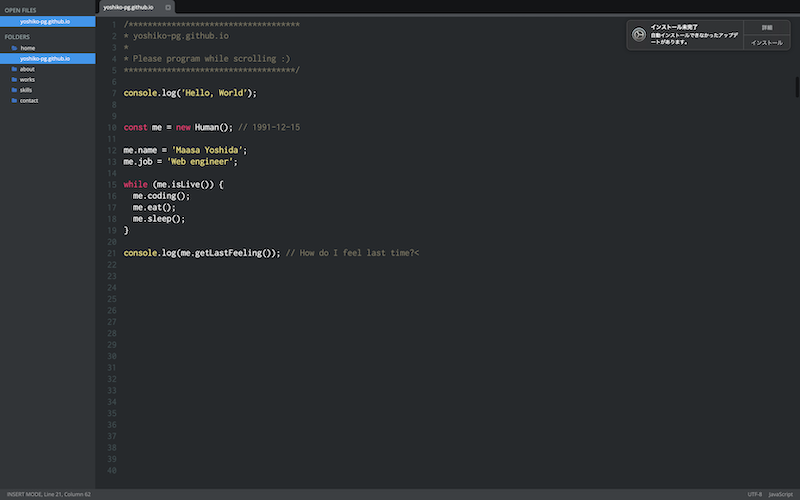
私がとても尊敬している有名なエンジニアさん、yoshikoさんのポートフォリオサイトがとてもかっこいいのでご紹介します。

↑下に行くとまた違ったデザインで動きもかっこいいのでぜひリンクに飛んで体験してください!
このサイトを発見したのは2014年の終わり頃、私が就職する直前にインターンとしてお世話になっていたWEB製作会社で結構手の込んだパララックスを用いたランディングページのコーディングを任された時でした。
参考サイトを探していてたどり着きました!
カッコよすぎて5回くらい初めからスクロールしたと思います笑
最初のスクロールでコーディングしている風の動きにイチコロですね。当時sublime textを使っていたこともあり、配色にもグッときました!
今でもちょっと思い出すたびに覗きに行く大好きなサイトです。
ちなみに私はインターン先をごめんなさいして広告制作会社に入社しましたが、本当は広告代理店に入りたかったので入社した次の年に電通の新卒採用を受けました。その時にA4のエントリーシートの枠内で「あなた自身のことを自由に表現してください」という課題があって、sublime textのデザインでコードを用いて自己紹介を書くというアイデアをパクっオマージュして提出し、現役の時は書類落ちしたのにその時は通りました笑
このサイトは2014年から存在していてデザインも変わっていないようですが、今でもカッコイイー!と思えるデザインと表現力で痺れますね。
良い機会なので、yoshikoさんについて少し調べたことをまとめておきます。
yoshikoさんとは
氏名:吉田真麻
略歴:中学時代にガラケーでモバイルサイトを作ったことがきっかけでHTML/CSSコーディングの面白さを知る。高校・大学と音楽を専攻。趣味はホームページ制作。音楽大学に進学後、作曲のレッスン中になぜかC言語の基礎を教えてもらい、やっぱり面白くなって翌年大学を辞め、Web開発の世界へ飛び込んでプログラミングの楽しさにハマる。現在は株式会社ナレッジワークでフロントエンドエンジニアとして活躍中。
著書:HTML5/CSS3 モダンコーディング
著書については執筆当時のyoshikoさんのブログで詳しく紹介してくれています。
http://yoshiko.hatenablog.jp/entry/2015/11/02/081237
yoshikoさんはフロントエンドエンジニア向けの映像授業も行なっていたようで、2016年1月に放送した授業ですが、課金すればアーカイブも視聴できるようです。
https://schoo.jp/teacher/1556
この授業全2回を受けると、
・jsで動くタイマー
http://yoshiko-pg.github.io/schoo/js/1-timer/
・TO DO LIST
http://yoshiko-pg.github.io/schoo/js/2-todolist/
を作れるようになるそうです。
アウトプットがいつもかっこいい…(惚れ惚れ
講演会に登壇した際の資料も公開してくださっています。
https://yoshiko-pg.github.io/slides/20150425-jsfes/
うわー!わかりたい!!(ワカラナイ)
新しい技術をどんどん吸収してメキメキ実力を伸ばすところ本当に尊敬します。学び続ける姿勢、大事。
創作物等はgitにまとめてありました。
https://github.com/yoshiko-pg
yoshikoさんのTwitter、私もフォローしております。
https://twitter.com/yoshiko_pg
私もjsの仙人になって、yoshiko神様に師事したいっ。勉強勉強。


