かっこ株式会社:参考作品
 かっこ株式会社のファーストビュー
かっこ株式会社のファーストビュー
https://cacco.co.jp/
こんにちは。ささめまです。
スッキリかっこいいサイトを発見したのでメモメモ。
パララックスをふんだんに使ってます。
パララックスを使うとリッチというかオーガニックというか
実写が似合うサイトになりやすいものですが、
こちらのサイトはしっかりバッチリサイバーな感じというか
幾何学というかWEBっぽさを出してますね。
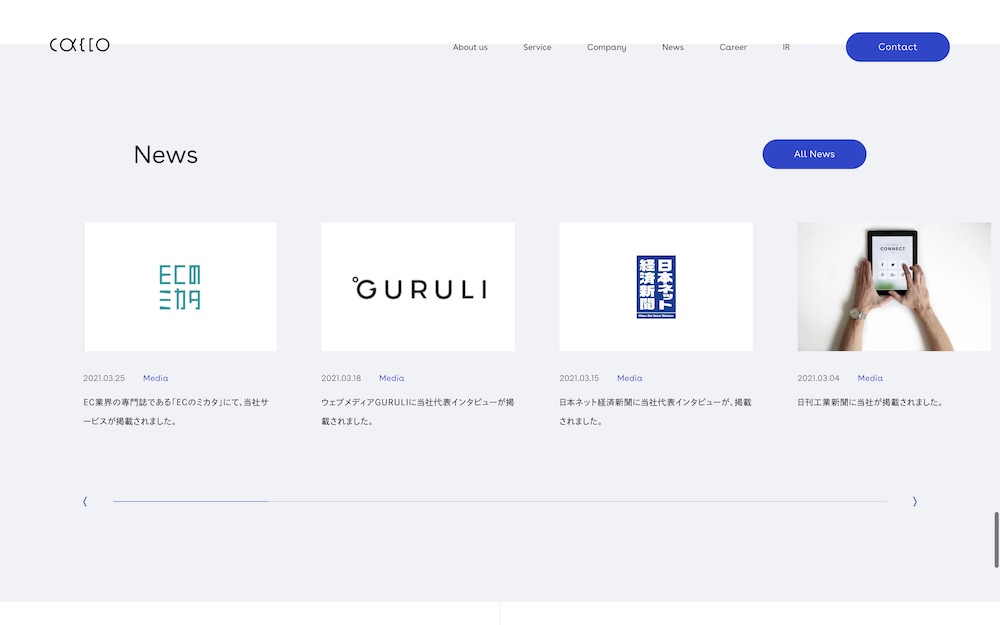
 かっこ株式会社のニュース
かっこ株式会社のニュース
このページの中で特にいいなー!と思ったのがこのニュース部分です。
ドラッグやスワイプで動かせて、スクロールバーも細くてかっこいい。
スクロールバーの左右の矢印がオリジナルなのも素敵ー!!
このくらいjs使えたら楽しいんだろうなーと目標を見せてくれたサイトでした!
銀座 蔦屋書店 2020年クリスマス特設サイト
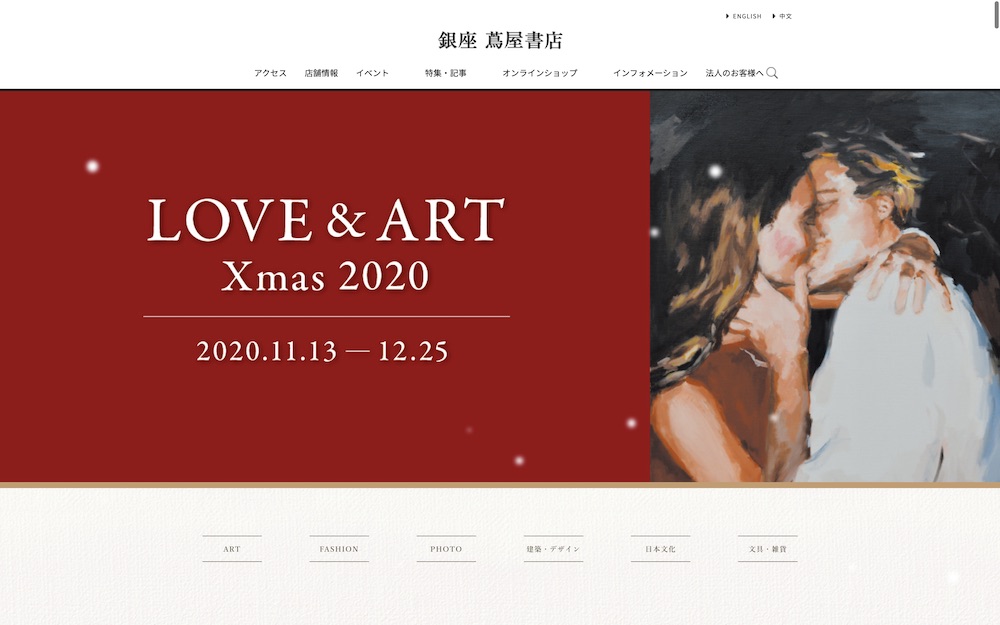
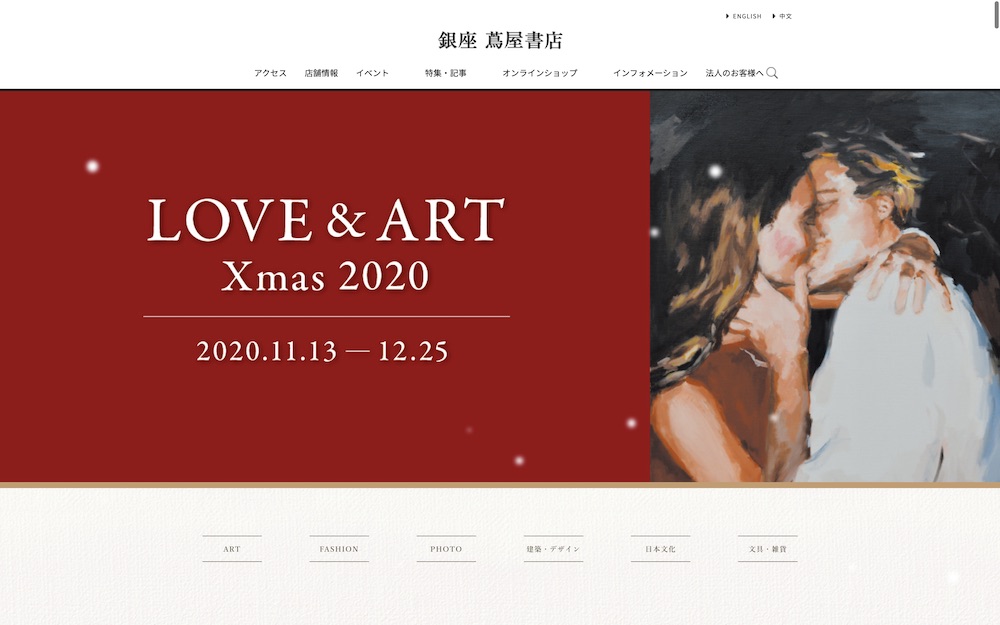
 銀座蔦屋書店2020クリスマス特設ページのファーストビュー
銀座蔦屋書店2020クリスマス特設ページのファーストビュー
https://store.tsite.jp/ginza/christmas2020/
デザインとコーディングを担当しました。
(ワイヤーが元々あって、装飾を施しました)
長島伊織さんという若手ペインターさんが銀座 蔦屋書店のために油彩でクリスマスモチーフを描いてくださったので、それならサイトもキャンバス地にしたい!とbackground-imageはキャンバスの写真に、少しずつモチーフを散りばめました。
一番大事にしたのは、「スクロールしたくなること」!!
内容がたくさんで普通に組んでも20,000pxくらいになったので、とにかく下まで見てもらって好きな作品を見つけてもらいたい一心でした。
各パラグラフタイトルの冠もパスを切ってエフェクトをかけて作りました。
Architectureの[お問い合わせ]ボタンにはmailtouiを入れています。
季節感を出したくて雪を降らせました。
……としたら、内容が元々20,000px分ある上にjsも積んで読み込みがとても遅くなったので雪と相性の良さそうな丸がふぉんふぉんするloadingを入れました。
それと、実はSEOもひそかに頑張っていたので「銀座 クリスマス」で検索すると10位前後に出てきます。
2020年のクリスマスは終わってしまうけれど、今後もたくさんの人に見ていただけたら、作り手としては嬉しい限りです。