代官山綜合法律事務所:参考作品
 代官山綜合法律事務所のファーストビュー
代官山綜合法律事務所のファーストビュー
https://daikanyamalaw.com/
こんにちは。ささめまです。
どうして見つけたかは全く覚えていないのですが、結構長いこと
「超カッコイイじゃん…!」と思っていたサイトをご紹介します。
(ボタンを紹介する度に書いている、”svgとアニメーションを多用したサイト”というのがこれです)
 代官山綜合法律事務所のデザイン
代官山綜合法律事務所のデザイン
パスと写真をこんなにうまく組み合わせているサイトを他に見たことがないのです。
パスを使ったパララックスやアニメーションは計算し尽くさないと綺麗に完成できないので、どんだけ頭いい人が作ったんだよ…と思った記憶があります。(今も思ってます)
計算し尽くされた美って、いいですよね。
ウィンドウリサイズしてもぴったり美しくハマります。
少なくとも3年前から存在してデザインも変わっていないのですがこんなにもカッコイイ…。
私の中でカッコイイ&美しいの頂点に君臨し続けるサイトです。
このサイトくらいsvgを華麗に使いこなせるようになることが最近の目標でございます。
旅行者向け Go To トラベル事業公式サイト:参考作品
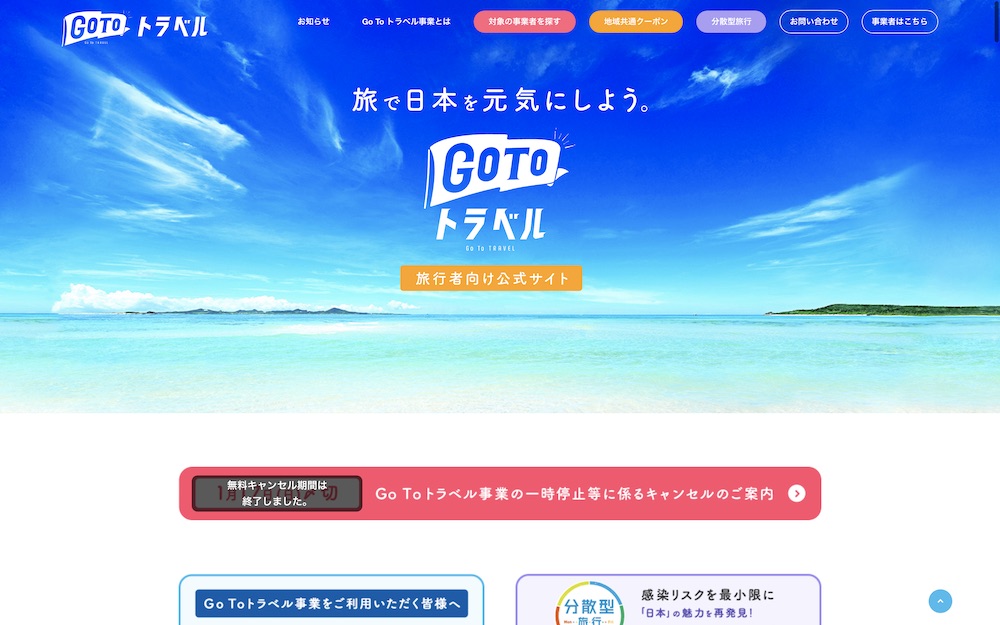
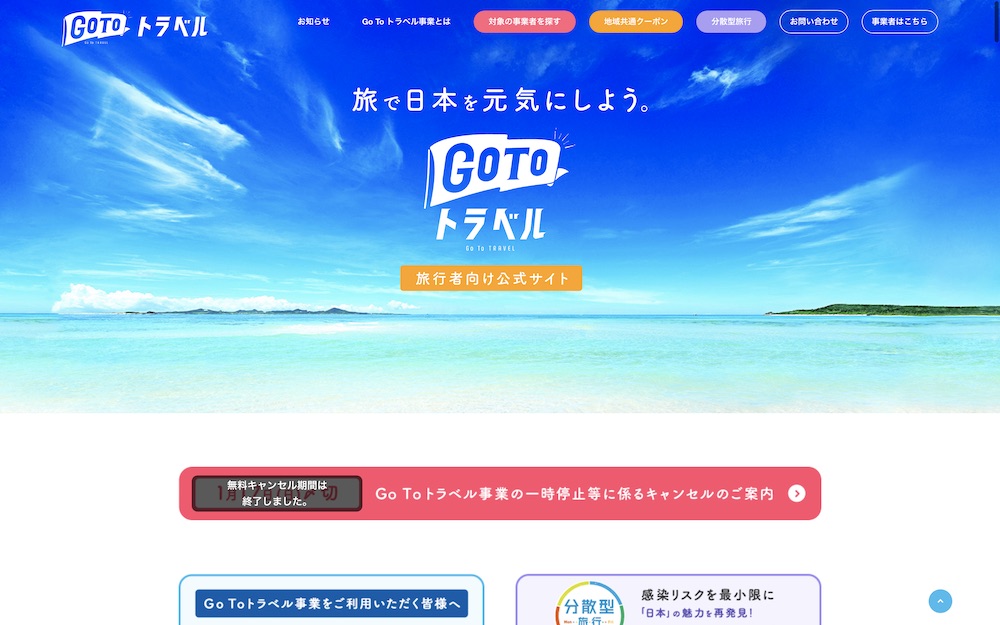
 GO TOトラベル旅行者向け公式サイトのファーストビュー
GO TOトラベル旅行者向け公式サイトのファーストビュー
https://goto.jata-net.or.jp/
こんにちは。ささめまです。
綺麗で可愛いサイトを見つけたのでご紹介します。
GO TOトラベルの旅行者向け公式サイトです!
たくさんの方が見ていそうですが笑
WEBデザイナー視点でステキー!と思ったことを書き留めます。
◆斜めストライプ
このサイトでパッと印象的に映るのは背景やボタンに使われている斜めストライプ。
こ、これは可愛い…!!
斜めストライプ→可愛いに結びつくのって、ロリポップとか、クリスマスツリーのオーナメントにある杖みたいなのを連想するからだと思います。
しかもこのストライプ、ほとんどがcssで描画されていまして、フロントエンド浦島の私は「cssでストライプ書けるようになったのかー!」と衝撃を受けたのも印象的な理由かもです笑
◆角丸フォント&ブロック
タイトルに使われている丸明朝体、大ッッッッッッッ好きなフォントでございます。もう大好物と言っても過言ではない。
丸明朝体を採用するだけでサイトが一気にオシャレになり、清潔感とちょっと凝った感じが醸し出せる気がします。
丸明朝体のタイトルに合わせてブロックの角もborder-radiusを効かせて角丸にしてます。角が丸いと何だか優しい感じというか、親しみやすさが出ます。
キャンペーンがたくさんの人に親しんでもらいたい!というアートディレクターの気持ちを感じてイイ。
◆配色が綺麗
GO TOトラベル全体に関することは青●
対象旅行会社・宿泊施設に関することは赤●
クーポン・移動手段に関することはオレンジ●
分散型旅行(その他?)は紫●
と配色されていて、全色が仲良く綺麗に共存していてチャーミングですね。それぞれに何故この色が充てがわれたのかとても気になります。知りたい。可愛い。
◆散りばめられた写真&スタンプたち
イメージを伝えるのに手っ取り早い方法ではありますが、トーン&マナーがあってイイ雰囲気出してます。
この画像たちがなかったら旅感は7割減くらいだと思います。
以上、ポイントだと思った4点でした。
結局全ての要素に触れた気がします笑
最後の写真&スタンプたちは端折ってもいいかなと思ったのですが、なかったらきっとステキだなんて思わなかったはずなのでやっぱり外せませんでした。
事業者向けのページもまた綺麗だったので近いうちにメモを残したいなと思います。