オンライン塾比較ドットコム

トップページのコーディングを担当しました。
ラジオボタンの作り込みに骨が折れて
「もう、コーディングしばらくいい……」
なんて思ったものですが、
この案件をきっかけにボタン沼にハマっていきました。

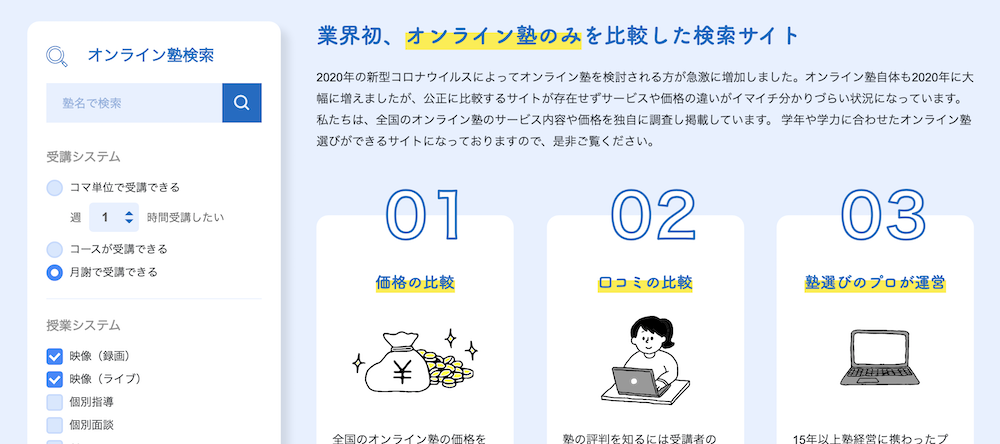
この左メニューですが、初心者からほぼ育たずにここまで来てしまったフロントエンドエンジニア(笑)はデザインもらった時に「お、おh…」早くも魂が抜けかけました。
当時の私には3年ほどブランクがあったのですが、その3年の間に人類は入力ボタン(ラジオボタン&チェックボックス)をカスタムできるようになっていたのかああああああああああと自分の古さを実感した瞬間でした。
そしてヒィこら言いながら書いたcssがこちら。
@supports (-webkit-appearance: none) or (-moz-appearance: none) {
input[type='checkbox'],
input[type='radio'] {
--active: #3B86FF;
--active-inner: #fff;
/--focus: 2px rgba(39, 94, 254, .3);/
--border: #C3DAFF;
--border-hover: #275EFE;
--background: #D7E7FF;
--disabled: #F6F8FF;
--disabled-inner: #E1E6F9;
-webkit-appearance: none;
-moz-appearance: none;
height: 21px;
outline: none;
display: inline-block;
vertical-align: top;
position: relative;
margin: 0;
cursor: pointer;
border: 2px solid var(--bc, var(--border));
background: var(--b, var(--background));
-webkit-transition: background .3s, border-color .3s, box-shadow .2s;
transition: background .3s, border-color .3s, box-shadow .2s;
}
input[type='checkbox']:after,
input[type='radio']:after {
content: '';
display: block;
left: -1px;
top: -1px;
position: absolute;
-webkit-transition: opacity var(--d-o, 0.2s), -webkit-transform var(--d-t, 0.3s) var(--d-t-e, ease);
transition: opacity var(--d-o, 0.2s), -webkit-transform var(--d-t, 0.3s) var(--d-t-e, ease);
transition: transform var(--d-t, 0.3s) var(--d-t-e, ease), opacity var(--d-o, 0.2s);
transition: transform var(--d-t, 0.3s) var(--d-t-e, ease), opacity var(--d-o, 0.2s), -webkit-transform var(--d-t, 0.3s) var(--d-t-e, ease);
}
input[type='checkbox']:checked,
input[type='radio']:checked {
--b: var(--active);
--bc: var(--active);
--d-o: .3s;
--d-t: .6s;
--d-t-e: cubic-bezier(.2, .85, .32, 1.2);
}
input[type='checkbox']:disabled,
input[type='radio']:disabled {
--b: var(--disabled);
cursor: not-allowed;
opacity: .9;
}
input[type='checkbox']:disabled:checked,
input[type='radio']:disabled:checked {
--b: var(--disabled-inner);
--bc: var(--border);
}
input[type='checkbox']:disabled + label,
input[type='radio']:disabled + label {
cursor: not-allowed;
}
input[type='checkbox']:hover:not(:checked):not(:disabled) {
background-color: rgba(215,231,255,0.6);
}
input[type='radio']:hover:not(:checked):not(:disabled) {
--bc: var(--border-hover);
}
input[type='checkbox']:focus,
input[type='radio']:focus {
box-shadow: 0 0 0 var(--focus);
}
input[type='checkbox'],
input[type='radio'] {
width: 21px;
}
input[type='checkbox']:not(.switch):after,
input[type='radio']:not(.switch):after {
opacity: var(--o, 0);
}
input[type='checkbox']:not(.switch):checked,
input[type='radio']:not(.switch):checked {
--o: 1;
}
input[type='checkbox'] + label,
input[type='radio'] + label {
font-size: 14px;
line-height: 21px;
display: inline-block;
vertical-align: top;
cursor: pointer;
margin-left: 4px;
}
input[type='checkbox'] {
border-radius: 4px;
}
input[type='checkbox']:not(.switch):after {
width: 9px;
height: 12px;
border: 3px solid var(--active-inner);
border-top: 0;
border-left: 0;
left: 4px;
top: 1px;
-webkit-transform: rotate(var(--r, 20deg));
transform: rotate(var(--r, 20deg));
}
input[type='checkbox']:checked {
--r: 43deg;
}
input[type='radio'] {
border-radius: 50%;
}
input[type='radio']:after {
width: 19px;
height: 19px;
border-radius: 50%;
background: var(--active-inner);
opacity: 0;
-webkit-transform: scale(var(--s, 0.7));
transform: scale(var(--s, 0.7));
}
input[type='radio']:checked {
--s: .5;
}な、長い…これだけのカスタムを施さなければ実装できないなんて…。
この記事を読んでくださった優しい方、是非オンライン塾比較ドットコム様のサイトに飛んでボタンをぽちぽちしてやってください。
ぽちぽちしていただけることが至高の喜びでございます。


